5.1: Font Settings
- Page ID
- 93808
↵
When text is displayed in a browser, it appears in a default font face, size, style, and color. Most browsers use the Times New Roman font face at approximately 1 em (12-point) size and rendered in black. However, several style sheet settings permit you to change these default settings to bring a different look to your pages.
When working with standard print documents, it is common to use absolute units of measure when setting font size. Absolute units include points and pixels. With absolute units, the font size values render inconsistently across platforms and can't be resized by the browser. For this reason, relative units of measure should be used when setting the font-size for web documents. Relative units include the em and percentages. The common 12pt font size is equivalent to 1 em.
When working with text fonts, you need to keep in mind that the faces that are displayed in the browser are limited to those installed on the user's PC. Therefore, you need to be aware of what kinds of computers your visitors use and what type faces you expect to have been installed. It is best to stick with common faces unless your Web audience is known in advance. The following are common font faces in all versions of Windows and Mac, displayed here in 1 em size.
Windows font, Font family |
Mac Equivalents |
|---|---|
| arial arial narrow (sans-serif) comic sans ms (cursive) courier new (monospace) georgia (serif) impact (sans-serif) tahoma (sans-serif) times new roman (serif) verdana (sans-serif) |
helvetica arial narrow (sans-serif) comic sans ms (cursive) courier new (monospace) georgia (serif) impact5 (sans-serif) geneva(sans-serif) times(serif) verdana (sans-serif) |
Font Styles
There are six font style settings that can be used to add variety, interest, or emphasis to the text on a Web page. These property settings are listed in Figure \(\PageIndex{2}\).
| Property: | Value |
|---|---|
| font-family | Font name can be any system font or the generic font family category values serif sans-serif cursive monospace fantasy Multiple values can be specified in order of preference, separated by commas. The first located font face is applied: font-family:arial,verdana,sans-serif |
| font-size | Font size specified as a unit of measurement, normally points (pt). If no unit of measurement is supplied, the default is pixels (px). Other font-size units include em (em), and percentages (%). |
| font-style | Font style specified as normal italic oblique |
| font-weight | Font weight specified as lighter normal bold bolder or a value from 100 (lightest) to 900 (darkest). Not all number values in the range are recognized by all browsers. |
| font-variant | Font variant specified as normal small-caps |
| font | A shorthand method of specifying a set of font styles by assigning values separated by spaces in the exact order: font-style font-variant font-weight font-size font-family. Unassigned values can be missing from the listing: style="font:italic bold .84em times new roman" |
Any combinations of these styles can be applied to any text on the page. They can be associated with a <body> tag to apply to the document as a whole. They can be coded for a p selector to apply to all paragraphs. They can be coded as classes and applied with <span> tags surrounding letters, words, phrases, sentences, or other selected strings of text within a paragraph. They can be applied as classes through <div> tags to blocks of text.
The font-family property needs to be specified to change the browser's default setting from Times New Roman. When using an uncommon font family to display special font styles that may not be present on every user's computer, you should provide other, more common type faces from which the browser can choose. The font-family property gives these choices in a comma-separated list. The browser searches the computer system for the first matching type face and uses it to display the text. For instance, the following style sheet sets the standard font style for a page.
<style>body {font-family:helvetica, verdana, sans-serif}</style>
First, the browser attempts to use the Helvetica type face. If it is not present on the user's system, the browser looks for the Verdana type face. If it is not present, the browser uses whatever built-in non-serif type face is available. The generic font names serif, non-serif, and monospace will always locate a type face that is similar to Times New Roman, Arial, and Courier, respectively.
You also need to set the font-size property in order to change the browser's default 1em (12-point) size. As mentioned earlier, font-size is commonly given in point sizes; however, it is best to use a relative unit of measure such as the em or percentages. Absolute units of measure such as points (pt) can render inconsistently across platforms and can't be resized by the User Agent (e.g browser). Keep the usage of such units for styling on media with fixed and known physical properties (e.g print).
The following table shows the different types of font-size property values and the recommended uses.
| Category | Values | Notes |
| Text Value | xx-small, x-small, small, medium (default), large, x-large, xx-large | A relative unit of measure. Scales well when text is resized in the browser. Text size options are limited. |
| Pixel Unit (px) | Numeric value with unit such as 12px | A relative unit of measure. Pixel display depends on screen resolution; may not scale well in every browser when the text is re-sized |
| Point Unit (pt) | Numeric value with unit such as 12pt | An absolute unit of measure. Use to configure print version of a web page. This measure may not scale in every browser when the text is resized. |
| Em Unit (em) | Numeric value with unit such as .75em | A relative unit of measure; Recommended by the W3C; Scales well when text is resized in the browser. |
| Percentage value (%) | Numeric value with unit such as 90% | A relative until of measure. Recommended by the W3C; Scales well when the text is resized in the browser. |
The font-style property is a choice between normal and italic styles; oblique usually is rendered in italic as well. Browser default is the normal style.
The font-weight property is a choice between normal and bold. The values lighter and bolder are not commonly recognized in browsers; neither are all numeric values recognized. Normally, values between 100 and 500 are displayed in normal weight, and values between 600 and 900 are displayed in bold.
The font-variant style of small-caps changes all letters to upper-case in a slightly smaller font size. Specifying normal returns the text to standard display.
Font style declarations can make use of individual property settings, or values can be combined in the single font property as a shorthand way of expressing the declarations. That is, a set of style sheet declarations can be made as shown in Figure \(\PageIndex{4}\).
{font-family:arial;font-variant:small-caps;font-size:.84em;font-weight:bold;font-style:italic}
or combined as shown in Figure \(\PageIndex{5}\),
{font:italic small-caps bold 10pt arial}
with values separated by spaces. When using the font property, not all values need to be specified, but they need to be in the order: font-style font-variant font-weight font-size font-family. A typical declaration could include, for example, only the font-size and font-family values: {font:10pt arial}.
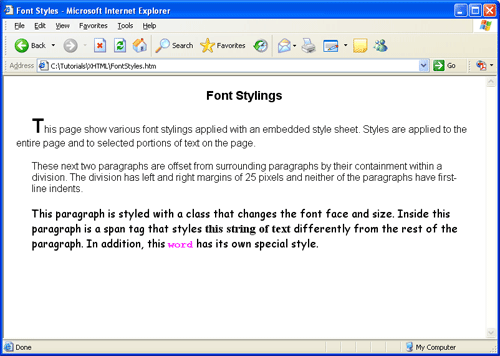
The following code uses an embedded style sheet with combinations of font settings. In this example all font stylings use the shorthand font property. Browser display of this page is shown in Figure \(\PageIndex{7}\).
<!DOCTYPE html><html lang="en"><head><title>Example Font Styles</title><style type="text/css">body {font:1em arial; text-indent:25px; margin:20px}.head {font:bold 1.17em; text-align:center; text-indent:0px}.offset {margin-left:25px; margin-right:25px; text-indent:0px}.cap {font:bold 2em}.fancy {font:1.09em comic sans ms}.style1 {font:bold 1.17em times new roman}.style2 {font:bold 1em courier new; color:fuchsia}</style></head><body><div class="head">Font Stylings</div><p><span class="cap">T</span>his page show various font stylings applied with an embedded style sheet. Styles are applied to the entire page and to selected portions of text on the page.</p><div class="offset"><p>These next two paragraphs are offset from surrounding paragraphs by their containment within a division. The division has left and right margins of 25 pixels and neither of the paragraphs have first-line indents.</p><p class="fancy">This paragraph is styled with a class that changes the font face and size. Inside this paragraph is a span tag that styles<span class="style1">this string of text</span>differently from the rest of the paragraph. In addition, this<span class="style2">word</span>has its own special style.</p></div></body></html>

Styling for the <body> tag sets the default format for the entire page. Thereafter, various style classes are applied to selected portions of the text.
Nested Styles
The above page includes nested style sheets wherein an inner style setting inherits and then temporarily overrides, or modifies, the settings of an outer style. The outer <body> style, for example, sets page display in 12-point Arial type with page margins of 20 pixels and paragraph indention of 25 pixels. For instance, these settings remains in effect unless overridden by the enclosed <div> styles which reset margins for the two enclosed paragraphs to 25 pixels and reset paragraph indention to 0 pixels. These division styles are further overridden in one of the enclosed paragraphs wherein font styling is changed to 13-point Comic Sans MS while retaining division margins and indention. Within this paragraph, <span> tags are used to override paragraph styling for individual text strings that take on different font faces and sizes.
Style sheets can be nested inside one another so that styles cascade down any number of levels. Ending the style settings occurs in reverse order. This point is illustrated by the following code showing an indented structure of <span> tags that apply and then remove increasing font sizes by using in-line style sheets.
<p><span style="font-size:1em">Here<span style="font-size:1.34em">are<span style="font-size:1.67em">styles<span style="font-size:2em">nested</span>inside</span>one</span>another.</span></p>
<span> tags. ("MGA Web Development Tutorials" by Floyd, Kevin; Kwak, Myungjae; and Stines, Alan, Computer Science and Information Technology Ancillary Materials. 4, GALILEO Open Learning Materials is licensed under CC BY-SA 4.0)Here are styles nested inside one another.
<span> tags.. ("MGA Web Development Tutorials" by Floyd, Kevin; Kwak, Myungjae; and Stines, Alan, Computer Science and Information Technology Ancillary Materials. 4, GALILEO Open Learning Materials is licensed under CC BY-SA 4.0) Although you are not likely to nest styles to this extreme, the point is that each closing </span> tag, beginning with the inner-most, closes its associated style, and causes the styling to revert to the next outer-most style until all styles have been ended. Just remember to keep the opening and closing styling tags properly paired.
The above example also reemphasizes the fact that <span> tags do not have formatting characteristics of their own. Although they are coded on separate lines to show the nesting structure in this example, they do not cause line breaks or spaces when displayed in the browser. The display effect is the same as if coding were entered as the following continuous string.
<p><span style="font-size:1em">Here<span style="font-size:1.34em">are<span style="font-size:1.67em">styles<span style="font-size:2em">nested</span>inside</span>one</span>another.</span></p>
In contrast, a <div> tag has the same styling purpose except that it produces a line break. The following code styles the above text string with <div> tags and produces the output shown in Figure \(\PageIndex{12}\).
<div style="font-size:1em">Here<div style="font-size:1.34em">are<div style="font-size:1.67em">styles<div style="font-size:2em">nested</div>inside</div>one</div>another.</div>
<div> tags. ("MGA Web Development Tutorials" by Floyd, Kevin; Kwak, Myungjae; and Stines, Alan, Computer Science and Information Technology Ancillary Materials. 4, GALILEO Open Learning Materials is licensed under CC BY-SA 4.0)<div> tags. ("MGA Web Development Tutorials" by Floyd, Kevin; Kwak, Myungjae; and Stines, Alan, Computer Science and Information Technology Ancillary Materials. 4, GALILEO Open Learning Materials is licensed under CC BY-SA 4.0)Figure 4-5. Application of nested font styles using <div> tags.
You need to be alert to these spacing differences since <span> and <div> tags are used extensively to apply styling to page elements.
Deprecated <font> Tag
Although not recognized in XHTML or HTML 5, older settings font styles were with the <font> tag. This tag, like a <span> tag, encloses text to be displayed in a specified face, size, and color. The general format for the <font> tag and its attributes are shown below.
<fontface="face1 [,face2] [,face3]"size="n|+n|-n"color="color">...text to be formatted...</font>
<font> tag. ("MGA Web Development Tutorials" by Floyd, Kevin; Kwak, Myungjae; and Stines, Alan, Computer Science and Information Technology Ancillary Materials. 4, GALILEO Open Learning Materials is licensed under CC BY-SA 4.0)The face attribute specifies a comma-separated list of up to three font faces that can be applied to the text enclosed by the <font> tag. Font sizes can be set or changed with the size attribute. The value of this attribute can range from 1 to 7, smallest to largest. If a size is not specified, the default system font size of 3 is used, which is approximately 1 em type size. Note that font sizes are not specified in point sizes. The size of the font can be changed relative to the current size by using a "+" or "-" modifier. That is, an attribute value of size="+1" sets the font size to one size larger than the current setting.
You can set a text color by using the color attribute. The color value is given as a color name or hexadecimal value as discussed later in this tutorial.

