2.4: Text Layout
- Page ID
- 61303
Text Layout
While all of the following tags are supported in HTML5, some of them are exclusive to the new specification, and will require a browser that is HTML5 compatible to work correctly.
Paragraphs
To build upon our basic structure a bit, we can break a long section of text into paragraphs. We can do this by adding breaks (<br/>) in our code. If we are going to do this a number of times, and if we want to style our paragraphs down the line, we should instead wrap each one in a set of paragraph tags, <p></p>. Using the paragraph tags allows us to automatically add spacing around our content to separate it from the rest of the page.
Before:
- <body>
- This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document.
- </body>
After:
- <body>
- <p>
- This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document.
- </p>
- <p>
- This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document.
- </p>
- <p>
- This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document.
- </p>
- </body>
Ordered, Unordered Lists
If you are not familiar with the protocol for lists, unordered lists are intended for items that relate, but do not need to be in a particular order. Ordered lists, on the other hand, are for items that need to be ordered for a reason, like instructions that need to be followed in correct sequence.
Ordered and unordered lists are alphanumeric and unordered lists of items, respectively. Using these we can create lists to have them display on the screen as we are used to seeing a list of items, or we can take a list we have defined and use it as a group of common objects or ideas to build things like menus and navigation when we add additional CSS.
When we use the tags <ol> (ordered lists) or <ul> (unordered lists), we placed nested <li> tags in each to represent each item in the list.
|
|
|
|
Definition Lists
A related set of tags can be used when you want to list definitions. These are <dl> for the list itself, with <dt> nested inside for terms and <dd> also nested, for definition, following its corresponding <dt>.
|
Coffee Bean-based caffeinated beverage Tea Leaf-based caffeinated beverage Water Standard H20 |
Address
The address tag allows us to specify text that belongs to an address or contact information for the content creator, making it easier for applications to find the information needed for tools like mapping and generating references.
- <address>
- Article by <a href="mailto:professor@school.edu">Prof. Essor</a>.<br>
- Fredonia, NY<br>
- USA
- </address>
Article by Prof. Essor.
Fredonia, NY
USA
Article
Article tags are meant to be used on content that can be re-used outside of its original site. It is meant for news articles, blog posts, and other types of content that would be republished in multiple locations.
- <article>
- <h1>Our Blog Post</h1>
- <p>This is our great content that is now identified as something that can exist on its own as a piece of work.</p>
- </article>
Aside
The aside is intended for use when you want to mark a piece of content that is related to the material it is nested within. It created primarily to define related information, like part of an article or blog.
- <p>
- This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document. This is some text. It is really long. We want to break this into paragraphs so it looks more like a document.
- </p>
- <aside>
- <h4>Side Bar</h4>
- <p>This is something related to our content that is not actually a part of it</p>
- </aside>
Button
A button is similar to the submit button, but unlike other input styles, it can include text or an image. Its default formatting gives it a beveled button appearance.
|
|
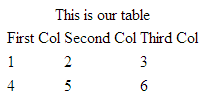
Caption
The caption tag is for tables, and allows you to define a label to be printed near the table for reference. You can only have one caption per table, and it must be after the opening table tag.
|
|
Cite
While cite has been included in previous versions of HTML, the current HTML5 specification intends for it to be used to define the title of a work that is included in the document. Previous versions limited this tag to proper citations of written publications.
|
|
Entities
In the examples in the Header, Footer section, we placed a copyright symbol on the screen using “©” which told the browser what symbol we wanted to use. This is a reserved symbol, or entity, in HTML. We can call entities by using &[entity name here]; or &[entity number here];. For example, means non-breaking space, or just a standard space. This is one way to insert extra spaces in our output. Since the browser would skip all the extra spaces in our code, we can add non-breaking space entities to tell the browser we do want it displayed on the screen.
The table below includes examples of other popular symbols (there are plenty more). Keep in mind, when you use entity names, they are case sensitive.
Table 1 HTML Entities
|
Result |
Description |
Name |
Number |
|
non-breaking space |
|
  |
|
|
< |
less than |
< |
< |
|
> |
greater than |
> |
> |
|
& |
ampersand |
& |
& |
|
© |
copyright |
© |
© |
|
® |
registered trademark |
® |
® |
|
™ |
trademark |
™ |
™ |
Figure
The figure tag allows us to label an image, portrait, or other visual art included in an image tag to identify the content as such.
- <figure><img src="ourimage.jpg"/></figure>
Figcaption
Figcaption, like caption, allows us to add a caption to our image like we would for a table.
- <figure>
- <img src="ourimage.jpg"/>
- <figcaption>Figure 1</figcaption>
- </figure>
Mark
Most text altering tags have been skipped in this text as they can be easily achieved through CSS (and to maintain separation of duties). However, the mark tag is worth a look as an easy way to achieve a highlighting effect. It can be useful to insert this tag when generating output for things like search results.
|
Here is a sentence with some highlighted text. |
Meter
The meter tag allows us to generate a visual image based on provided values. This is intended for values that are already known or loaded to the screen like a chart or graph. There is also a Progress tag for monitoring file actions in progress like a download.
|
|
Nav
If we have a group of links we want in one place (i.e. a menu or list of references), we can include them inside nav tags so browsers recognize them as a group of links. This is especially useful for screen reader software, as the tags provide an indicator as to what the links are for.
- <nav>
- <a href="//">Home</a> |
- <a href="/css/">CSS</a> |
- <a href="/js/">JavaScript</a> |
- <a href="/js/jquery/">jQuery</a>
- </nav>
Progress
The progress tag was created to help display the status of an upload or download. It takes two attributes including the current amount (which we would change using JavaScript) and the total or highest value of what we are monitoring. If we are showing the percentage of an upload we might use:
|
|
Or, if we want to show the actual amount moved, or are moving a number of items, we can use the number completed and the total number instead of a percent, and the image will calculate it for us:
|
|
Time
Another new-to-HTML5 element is time. The time tag is flexible in that it can specify a 24 hour formatted value, a full Gregorian calendar date, or both a date and time. The use of this tag by itself will not change any visual styling on the page, but allows applications on our devices to find the information in order to support features like creating calendar entries or reminders based on the information.
- <p>The daily meeting will be at <time>10:00</time> every morning.</p>
- <p>The next monthly meeting will be on <time datetime="2013-08-01">August first</time>.</p>