9.2: Table Borders
- Page ID
- 93931
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\dsum}{\displaystyle\sum\limits} \)
\( \newcommand{\dint}{\displaystyle\int\limits} \)
\( \newcommand{\dlim}{\displaystyle\lim\limits} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\(\newcommand{\longvect}{\overrightarrow}\)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)When a table is defined by a <table> tag with no styles specified, a borderless table as wide and as tall as its enclosed data is displayed. From this simple beginning, you can structure and style a table to take on virtually any display characteristics you can imagine.
Table Border Styles
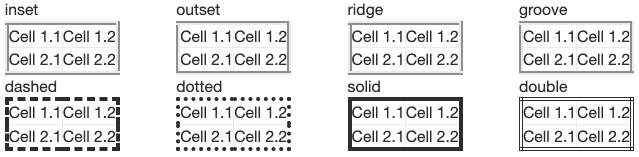
Any of the border styles that were introduced earlier can be applied to the outer border of a table. Figure \(\PageIndex{2}\) shows example border styles coded in the general fashion giving in Listing 8-7.
<style type="text/css">table {border:style 5px;}td {border:inset 1px;}</style>
The border style is identified in Figure \(\PageIndex{2}\) for each of the tables. The style sheet uses the general format {border:style size;} for all border stylings.

All tables above have a outer border of 5 pixels to make then visually obvious. Different effects can be achieved with different border sizes.
Individual Border Styles
In the above examples, borders appear around all four sides of the table; however, you can specify individual styling for the separate sides. Use the properties border-top, border-bottom, border-left, and border-right to selectively apply borders around the table. For example, the table in Figure \(\PageIndex{4}\) displays only top and bottom borders with the style sheet given in Listing 8-8.
<style type="text/css">table {border-top:outset 5px; border-bottom:outset 5px;}td {border:inset 1px;}</style>

Collapsed Borders
Borders surrounding the cells in a table normally are displayed independently from each other. That is, each cell is surrounded by its own border thereby giving a "double border" look to side-by-side cells. These double borders can be collapsed into single borders with the border-collapse style property applied to the table.

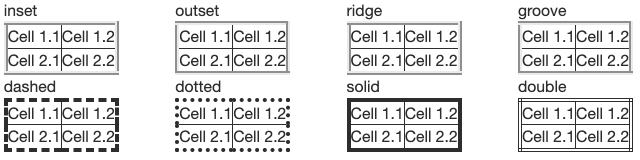
The default border setting for a table is border-collapse:separate. By specifying border-collapse:collapse, cells share "single borders" between them. This effect is illustrated in the tables in Figure \(\PageIndex{7}\) styled with collapsed borders.
<style type="text/css">table {border:style 5;border-collapse:collapse;}td {border:solid 1px;}</style>

Note that collapsed borders are specified for the <table> tag even though the setting is applied to the table's cells. Also, you cannot selectively apply collapsed border style to individual cells. When table borders are collapsed, all cell borders are styled as border:solid 1px; other styles and widths are not recognized.
Cell Border Styles
If cell borders are not collapsed, the same set of styles that are applied to the table's outer border can be applied to its individual cells. In the examples in Figure \(\PageIndex{8}\), the outer borders of the tables are 1px in width and cell borders are 5px in width to emphasize their styling.
<style type="text/css">table {border:solid 1px;}td {border:style 3px;}</style>

Selective Border Styles
Borders surrounding cells can be selectively styled with border-top, border-bottom, border-left, and border-right styles applied to the <td> tag. These styles are normally used to display top-and-bottom or left-and-right borders to emphasize the rows or columns of a table. The two tables shown in Figure \(\PageIndex{11}\) are displayed with the style sheets given in Listing 8-11.
<style type="text/css">table {border:outset 5px; border-collapse:collapse;}td {border-top:solid 2px; border-bottom:solid 2px;}</style><style type="text/css">table {border:outset 5px; border-collapse:collapse;}td {border-left:solid 2px; border-right:solid 2px;}</style>

In order to extend row and column borders across the entire table, borders must be collapsed. Otherwise, breaks in the lines appear between the separate cells. As mentioned above, collapsed borders also means that the various cell border styles do not display. Therefore, a solid border style is the only one that need be used for the cells.
Individual Border Styles
Cell borders can be styled independently. If needed, each cell can have a different border style. Usually, only selected cells are given emphatic borders to highlight their contents. Of course, in order to view cell borders, the table border cannot be collapsed.
The following table displays different cell borders along its bottom row.

The above effect can be achieved by applying in-line style sheets to the selected cells. However, this is the type of situation especially made for the use of ID selectors and contextual selectors. Complete table and style sheet coding is shown below.
<style type="text/css">table#TAB1 {border:outset 3px;}table#TAB1 td {border:inset 1px;}table#TAB1 tr#ROW3 td {border:outset 3px;}</style><tableid="TAB1"><tr><td>Cell 1.1</td><td>Cell 1.2</td><td>Cell 1.3</td></tr><tr><td>Cell 2.1</td><td>Cell 2.2</td><td>Cell 2.3</td></tr><trid="ROW3"><td>Cell 3.1</td><td>Cell 3.2</td><td>Cell 3.3</td></tr></table>
The table itself is assigned an id in order to uniquely identify it among other tables on the page. Moreover, the final row of the table is given an id to uniquely identify it among the other rows of the table. This is the row in which special border styling is applied to its cells.
Within the style sheet, the table is given an outer border style through the ID selector table#TAB1, selecting the <table> tag with id="TAB1" for application of the border style. The contextual selector table#TAB1 td applies a 1-pixel inset border to all cells of this table -- i.e., where a <td> tag is contained within a <table> tag for a table with id="TAB1".
A contextual selector is also used for styling the last row of the table. A 3-pixel outset border is applied with the selector table#TAB1 tr#ROW3 td -- i.e., where a <td> tag is contained within a <tr> tag with id="ROW3", which is contained within a <table> tag with id="TAB1".
If only a single cell has its borders styled, then that cell can be given an id, such as, id="CELL9". Under such conditions, the selector for styling that one cell would be
table#TAB1 td#CELL9 {border:outset 3px;}
where a <td> tag with id="CELL9" is contained within a <table> tag with id="TAB1". In this case, it would not be necessary to identify the table row.
Deprecated Table Attributes
Borders are displayed around the table and between table cells with the border="n" attribute of the <table> tag, where n is the width of the outer border in pixels. The following table has 1-pixel borders:
<table border="1">
| Cell 1.1 | Cell 1.2 | Cell 1.3 |
| Cell 2.1 | Cell 2.2 | Cell 2.3 |
| Cell 3.1 | Cell 3.2 | Cell 3.3 |
Changing the width of the outer border does not effect the size of cell borders. The default style of the outer border is "outset"; the default style of inner borders is "inset":
<table border="5">
| Cell 1.1 | Cell 1.2 | Cell 1.3 |
| Cell 2.1 | Cell 2.2 | Cell 2.3 |
| Cell 3.1 | Cell 3.2 | Cell 3.3 |

