11.1: The History of Morphic
- Page ID
- 36390
Morphic was developed by John Maloney and Randy Smith for the Self programming language, staring around 1993. Maloney later wrote a new version of Morphic for Squeak, but the basic ideas behind the Self version are still alive and well in Squeak Morphic: directness and liveness. Directness means that the shapes on the screen are objects that can be examined or changed directly, that is, by pointing at them using the mouse. Liveness means that the user interface is always able to respond to user actions: information on the screen is continuously updated as the world that it describes changes. A simple example of this is that you can detach a menu item and keep it as a button.
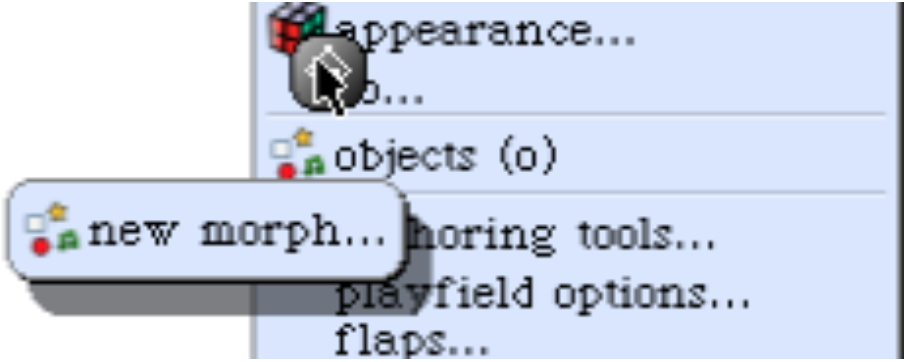
\(\bigstar\) Bring up the world menu. Blue-click once on the world menu to bring up its morphic halo, then blue-click again on the menu item you want to detach to bring up its halo. Now drag that item elsewhere on the screen by grabbing the black handle, as shown in Figure \(\PageIndex{1}\).

All of the objects that you see on the screen when you run Squeak are Morphs, that is, they are instances of subclasses of class Morph. Morph itself is a large class with many methods; this makes it possible for subclasses to implement interesting behaviour with little code. You can create a morph to represent any object, although how good a representation you get depends on the object!
\(\bigstar\) To create a morph to represent a string object, execute the following code in a workspace, one line at a time.
s := 'Morph' asMorph openInWorld. s openViewerForArgument
The first line creates a Morph to represent the string 'Morph', and then opens it (that is, displays it) in the “world”, which is the name that Squeak gives to the screen. You should obtain a graphical element — a Morph — which you can manipulate by blue-clicking. The second line opens a “viewer” that shows you attributes of this Morph, such as its x and y coordinates on the screen. Clicking on one of the yellow exclamation marks sends a message to the Morph, which responds appropriately.
Of course, it is possible to define morphs that are more interesting graphical representations than the one that you have just seen. The method asMorph has a default implementation in class Object class that just creates a StringMorph. So, for example, Color tan asMorph returns a StringMorph labeled with the result of Color tan printString. Let’s change this so that we get a coloured rectangle instead.
\(\bigstar\) Open a browser on the Color class and add the following method to it:
Code \(\PageIndex{1}\) (Squeak): Getting a Morph for an Instance of Color.
Color»asMorph
↑ Morph new color: self
Now execute Color orange asMorph openInWorld in a workspace. Instead of the string-like morph, you get an orange rectangle!


