9.4: Table Colors and Backgrounds
- Page ID
- 93933
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\dsum}{\displaystyle\sum\limits} \)
\( \newcommand{\dint}{\displaystyle\int\limits} \)
\( \newcommand{\dlim}{\displaystyle\lim\limits} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\(\newcommand{\longvect}{\overrightarrow}\)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
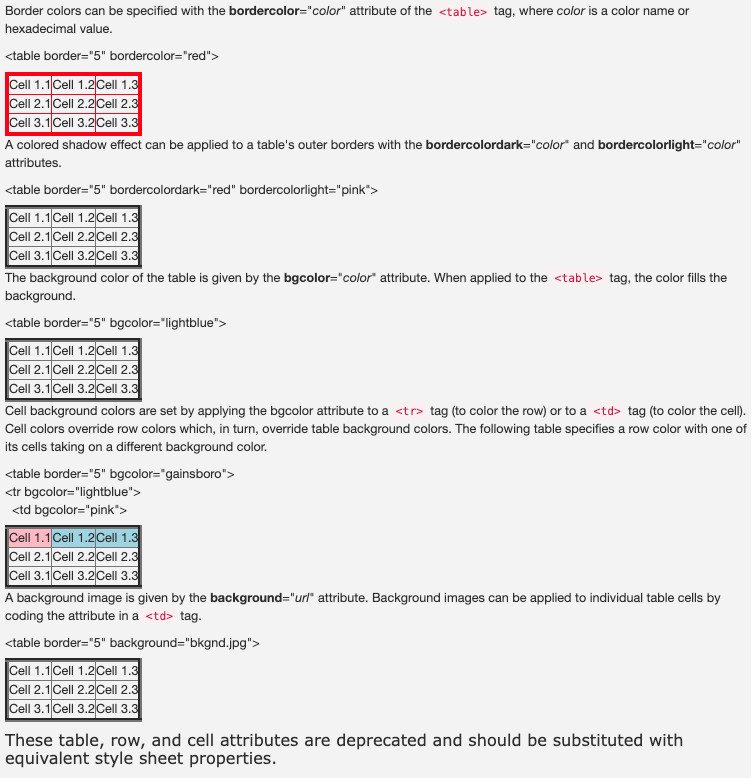
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)Tables can have outer border colors as well as cell border colors. They also can have background colors, patterns, and graphic images as backdrops for the full table or for selected rows and cells.
Table Border Colors
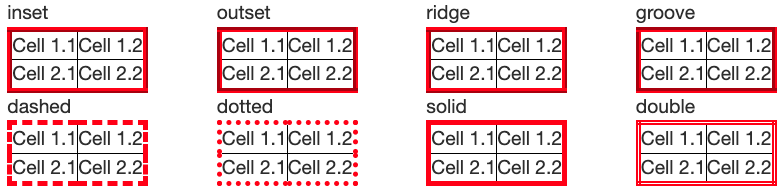
The appearance of border colors is different depending on the border style. Below are example border styles displayed in red.
<style type="text/css"> .inset { border:inset 5px red; } .outset { border:outset 5px red;} .ridge { border:ridge 5px red; } .groove { border:groove 5px red;} .dashed { border:dashed 5px red;} .dotted { border:dotted 5px red;} .solid { border:solid 5px red;} .double {border:double 5px red;} .inset td, .outset td, .ridge td, .groove td, .dashed td, .dotted td, .solid td, .double td {border:inset 1px #000;}</style>

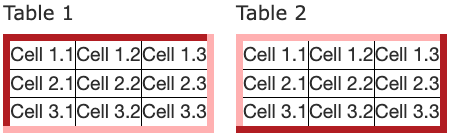
You can create your own 3-D shading effects by styling each of the borders separately with border-top, border-right, border-bottom, and border-left colors. The following tables creates their own 3-D effects with solid borders tinted to resemble inset and outset styles. The style sheets used for these two tables are shown in Figure \(\PageIndex{4}\).

<style type="text/css">/* INSET STYLE */ #TAB1 { border:solid 7px; border-color:#B22222 #FEB9B9 #FEB9B9 #B22222; } /* OUTSET STYLE */ #TAB2 { border:solid 7px; border-top-color:#FEB9B9; border-right-color:#B22222; border-bottom-color:#B22222; border-left-color:#FEB9B9; } #TAB1 td, #TAB2 td { border:inset 1px #000; }</style>
Cell Border Colors
Borders around table cells are styled and colored independently from the outer border. In the following examples, the outer border is 1 pixel in width for deemphasis, and cell borders are red and 3 pixels in width.
<style type="text/css">table { border:solid 1px #000; } td { border:style 3px red; }</style>

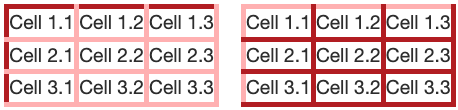
As in the case with table borders, cells borders can be styled and colored independently. In Figure 8.19, all cells in the two tables are styled with solid borders 5 pixels in width. Different shades of red are applied to their sides to create 3-D effects resembling inset and outset borders. The two applicable style sheets are shown in Listing 8-19.

<style type="text/css">/* INSET STYLE */table {border:solid 1px #000;}table td {border:solid 5px red;border-top-color:#FEB9B9;border-right-color:#B22222;border-bottom-color:#B22222;border-left-color:#FEB9B9;}</style><style type="text/css">/* OUTSET STYLE */table {border:solid 1px #000;}table td {border:solid 5px red;border-top-color:#B22222;border-right-color:#FEB9B9;border-bottom-color:#FEB9B9;border-left-color:#B22222;}</style>
Table Background Colors
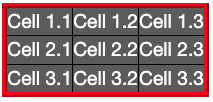
You can specify a background color for the whole table or select specific rows or cells to apply background colors. In the following table, a light gray background color is applied to the entire table by setting the background-color property of the <table> tag.

<style type="text/css">table { border:ridge 5px red; background-color:#F6F6F6; color:#FFF; } table td { border:inset 1px #000; }</style>
Figure \(\PageIndex{10}\): Code for table with a background color.
Cell Background and Text Colors
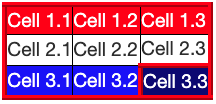
The following table contains different background colors for each of its rows by specifying a background-color property for each identified <tr> tag. The text color of selected rows is set with the color property. In addition, one particular cell is assigned a background color that overrides the color of the row it occupies, and it is given a different border style.

<style type="text/css">table {border:ridge 5px red;}table td {border:inset 1px #000;}table tr#ROW1 {background-color:red; color:white;}table tr#ROW2 {background-color:white;}table tr#ROW3 {background-color:blue; color:white;}table td#CELL9 {border:inset 4px red; background-color:navy;}</style><table><trid="ROW1"><td>Cell 1.1</td><td>Cell 1.2</td><td>Cell 1.3</td></tr><trid="ROW2"><td>Cell 2.1</td><td>Cell 2.2</td><td>Cell 2.3</td></tr><trid="ROW3"><td>Cell 3.1</td><td>Cell 3.2</td<tdid="CELL9">Cell 3.3</td></tr></table>
Figure \(\PageIndex{12}\): Code for table with row colors.
Table Backgrounds
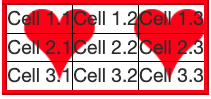
In the same fashion used for background colors, you can specify a background image for a table or any of its rows or cells. In the following example, a textured background is applied to the entire table with the background-image property applied to the <table> tag. By default, the pattern is repeated across and down to fill the table area.

<style type="text/css">table {border:ridge 5px red;background-image:url(heart.png);}table td {border:inset 1px #000;}</style>
If needed, other background properties -- background-repeat and background-position -- can be applied.
Deprecated Table Attributes