6.2: Displaying Images
- Page ID
- 93815
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)A graphic image is placed on a Web page by making reference to the location of a GIF, PNG, or JPEG file. The image file is then downloaded from the Web server along with the page. As the browser displays the page, this reference is used to retrieve the image and place it on the page.
The <img> Tag
Graphic images are placed on Web pages by using the <img> tag. The general format for this tag is shown in Figure \(\PageIndex{1}\). Note that the <img> tag is not a container tag and does not require a separate closing tag.
<img src="url" alt="text">
<img> tag. (Copyright; author via source)An <img> tag appears on the Web page at the location at which the image is to be displayed. The src (source) attribute gives the location of the image file. This can be a local or remote URL. The alt (alternate text) attribute is required under HTML5 standards. It provides a text description of the picture which appears instead of the image if the image cannot be loaded or displayed.
Not only is it a requirement, including the alt attribute provides accommodation for users with visual impairment. Special browser software can verbalize the text string when the picture itself cannot be viewed in detail. Therefore, you should take care to provide alt text that gives an accurate and useful description of the picture. Also, browsers can display the text while waiting for the image to download, thereby giving visitors a text preview of the visual contents of the page. Finally, some people prefer to turn off display of graphic images altogether to speed up page downloads or when printing the page. These pop-up boxes help to identify images that are not otherwise displayed.
Displaying Local Images
An image file can be located in the same directory as the Web page which displays it; or you can create a separate folder for storing images, usually subordinate to the Web page directory. If the file is in the same directory as the Web page, only the file name is needed as the src URL, as shown in the following listing.
<p><img src="yoda.jpg" alt="Picture of Yoda"/></p>
Figure \(\PageIndex{3}\) show the display of this image file.

If the image file is in a different directory from the Web page that displays the picture, then the path to that folder needs to be coded as part of the src URL. In the following example, an image file is located in the Media folder, a subdirectory of the directory containing the Web page that displays the image.
<p><img src="Media/yoda.jpg" alt="Picture of Yoda"/></p>
Displaying Remote Images
You can connect to and display images that are located anywhere on the World Wide Web without having to download the image for display from a local directory. In this case, a full URL address to the image, beginning with "http://", is required in the src attribute. Figure \(\PageIndex{5}\) shows a Web page with a link to a remote image file. Note that coding of the <img> tag includes reference to the site and to the directory path of the image.
<img src="http: //www.exoticfelineimages.org/20050805/images/2005-08-05%2012.03.03.jpg" alt="Picture of an adorable bunny"/>
 Figure \(\PageIndex{5}\): Remote Image linked to and displayed on Web page. (Copyright; author via source)
Figure \(\PageIndex{5}\): Remote Image linked to and displayed on Web page. (Copyright; author via source)
When linking to remote pictures you should give reference credit. It may be necessary, as well, to get approval from site owners to link to their resources. Since you are relying on others sites to remain accessible, you need to continually check the link to make sure the image is still available.
Image Size
Unless you specify otherwise, an image is displayed at its original width and height. By coding the width and/or height style, you can resize the image for display. If you intend to resize the image proportionately, you need only to code either a width or height dimension. The browser determines the appropriate size for the other dimension to maintain proper scale. However, you can purposely distort an image by coding disproportionate width and height sizes.
The following image is displayed in two sizes -- its original size and at 1/2 its original size. Only the width is changed to permit the browser to set the picture height to maintain proportionality.
<img src="SlowLorisFull.jpg" alt="Picture Of a slow loris"/><img src="SlowLoris.jpg" style="width: 60px" alt="Picture of a slow loris"/>
Figure \(\PageIndex{6}\): Images displayed at full size and at 1/2 size. (Copyright; author via source)
When resizing an image, it is best not to attempt to enlarge the picture beyond its original size. Its original size is its best and sharpest resolution. By enlarging the image, "pixelization" may occur which produces loss of sharpness. Most computer monitors display images at 72 dpi (dots per inch). It is usually satisfactory to save and display images at this resolution. Saving images at higher resolutions does not produce noticeable display improvement, and it results in larger file sizes that increase download times.
Image Positioning
As with other page elements, alignment styles can be applied to position a picture on the page. The usual choice is whether to display the picture in-line with surrounding text, on a line by itself, or to float the picture so that accompanying text wraps around it.
Stand-alone Images
If an image appears on a line by itself, then it can be positioned horizontally to the left, to the right, or centered. This positioning occurs by coding the text-align style, not for the image itself, but for a container encompassing the picture, usually a <p> or <div> tag that separates its content from surrounding text with a blank line or line break.
<p style="text-align:center"><img src="Earth.gif" alt="Picture of Earth"/></p>

<p> tag. (Copyright; author via source)
In the above example, the <img/> tag is included inside a paragraph to offset it from surrounding text by blank lines. Paragraph content is centered thereby centering the image contained in the paragraph.
Floated Images
Images can be floated to the left or right of the page -- with word wrap around the picture -- by coding the float:left or float:right style inside the <img/> tag. Extra white space can be included around the picture to separate it from surrounding text by increasing its margin settings. The accompanying image is floated to the right and has a left margin setting of 25 pixels to leave space between the image and this paragraph.
<p><img src="Earth.gif" alt="Picture of Earth"style="float Right(); margin-left:25px"/>... wrapped text ...</p>
Remember, when images or other page elements are floated to the left or right of the page with word wrap around them, the <img/> tag is coded first followed by the wrap-around text.
In-line Images
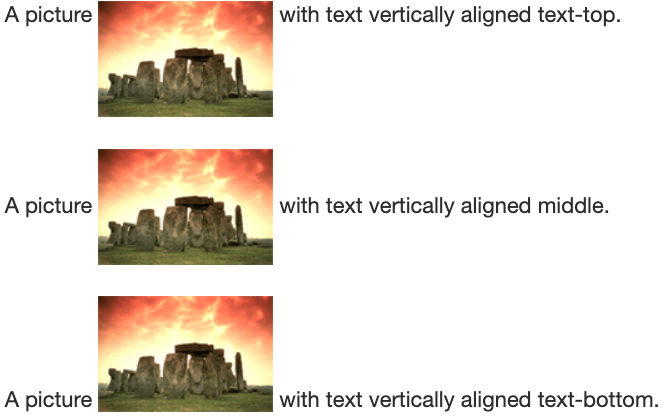
An image can appear "in-line," that is, on the same line as its accompanying text. In this case, it needs to be determined how the text is to be aligned with the image. By default, text surrounding an in-line image is aligned with the bottom of the picture. You can, however, apply the vertical-align style property to the <img/> tag to reposition surrounding text. Values for the vertical-align property are shown in Figure 5-13.
| Property: | Value |
| vertical-align | text-top middle text-bottom (default) |
Figure \(\PageIndex{9}\): Vertical-align style property. (Copyright; author via source)
Application of the vertical-align style to in-line <img/> tags is illustrated in Figure \(\PageIndex{10}\). Accompanying text is align with the top, middle, and bottom of the pictures.
<p>A picture <img src="Stonehenge.jpg" style="vertical-align: Text-top"/> with text vertically aligned text-top.</p><p>A picture <img src="Stonehenge.jpg" style="vertical-align:middle"/> with text vertically aligned middle.</p> <p>A picture <img src="Stonehenge.jpg" style="vertical-align:text-bottom"/> with text vertically aligned text-bottom.</p>

Graphic Text
Recall from an earlier discussion that you are limited to using font faces that are installed on the user's computer system. Irrespective of the fonts you have available to design your pages, they will not display properly unless they are also available to your visitor. Although if you insist on using a particularly font, then you can convert text to a graphic image and place it on the page.
 ormally you will create a single letter or word for display in stylish characters. The example letter at the beginning of this paragraph is from the Adobe Rosewood font collection. Most users probably do not have this font installed on their systems. However, it is visible in the browser because it has been converted into a graphic image and placed on the page with an
ormally you will create a single letter or word for display in stylish characters. The example letter at the beginning of this paragraph is from the Adobe Rosewood font collection. Most users probably do not have this font installed on their systems. However, it is visible in the browser because it has been converted into a graphic image and placed on the page with an <img/> tag that floats to the left of this paragraph.

The same technique can be used to create headings. Use your favorite graphics program to style the text and save it as an image, then place it on the page with an <img/> tag. Be careful about using too many fancy styles. They can be distractive.
Shortcut Icons (Favicons)
You can use shortcut icons to display your logo or some other small graphic on the Internet Explorer favorite's menu or Firefox bookmark's menu, and address bar. They have no special Web server requirements and are a great way to add brand recognition to your Web site.
A shortcut icon must be square in size, and at least 16 x 16 pixels. Consider creating both a 16 x 16-pixel icon as well as a 32 x 32-pixel icon (and larger, bandwidth permitting). This course of action might be necessary because on high-DPI displays, Internet Explorer may stretch the icon to fit the available space.
The following are popular programs and tools for creating shortcut icons:
Axialis Icon Workshop
Irfan View
FavIcon from Pics
After creating the icon, you must associate it with your Web page. This is done by adding a line of XHTML code to the page's head element. The line of code includes a <link> tag that specifies the location and name of the icon file. You can include this <link> tag on a per-page basis. First, save the icon with a file name other than favicon.ico, and then add the following code to the head element of your page.
<head><link rel="shortcut icon" href="myicon.ico" /><title>My Title</title></head>
Deprecated Image Attributes
There are a number of deprecated <img/> tag attributes that are being replaced by style settings. You are likely to encounter these attributes on older Web pages, but you are encouraged not to use them on your pages.
border="n"
A solid black border is drawn around the image with the border attribute. The size of the border is given in n pixels.
align="top|middle|bottom" align="left|right"
One version of the align attribute controls the placement of text surrounding the image. When using align="top", align="middle", or align="bottom", the image appears in-line -- on the same line as surrounding text -- and accompanying text is aligned with the top, middle, or bottom of the picture. These three alignments attributes are identical in effect to the vertical-align style properties text-top, middle, and text-bottom. If alignment is not specified in the <img/> tag, the image appears in-line with surrounding text aligned with the bottom edge of the picture.
A second variation of the align attribute controls word-wrap around the image. When align="left" or align="right" is coded, the image appears at the specified left or right margin of the page with accompanying text wrapped around it. The <img/> tag must appear immediately before the text that is wrapped around it. These alignments are identical in effect to the float:left and float:right style properties.
hspace="n" vspace="n"
You can insert space around an image by using either or both the hspace (horizontal spacing) or vspace (vertical spacing) attributes and specifying the number of pixels for each. The hspace attribute specifies the number of pixels of blank space to leave on the left and right sides of the image; the vspace attribute specifies the number of pixels to leave at the top and bottom of the image. Unlike using margin style settings, you cannot control spacing on individual sides of the image.
height="n" width="n"
Image sizes are controlled by height and width attributes. These work identically to their style property counterparts, using pixel measurements to set image sizes.