4.2: Adding the form to the Page
- Page ID
- 27553
After the header has been developed, the form is added to the page. For now, only the display of the form will be presented to make the concepts clearer. Later, this chapter will show how CSS can be used with JavaScript to control display of the form.
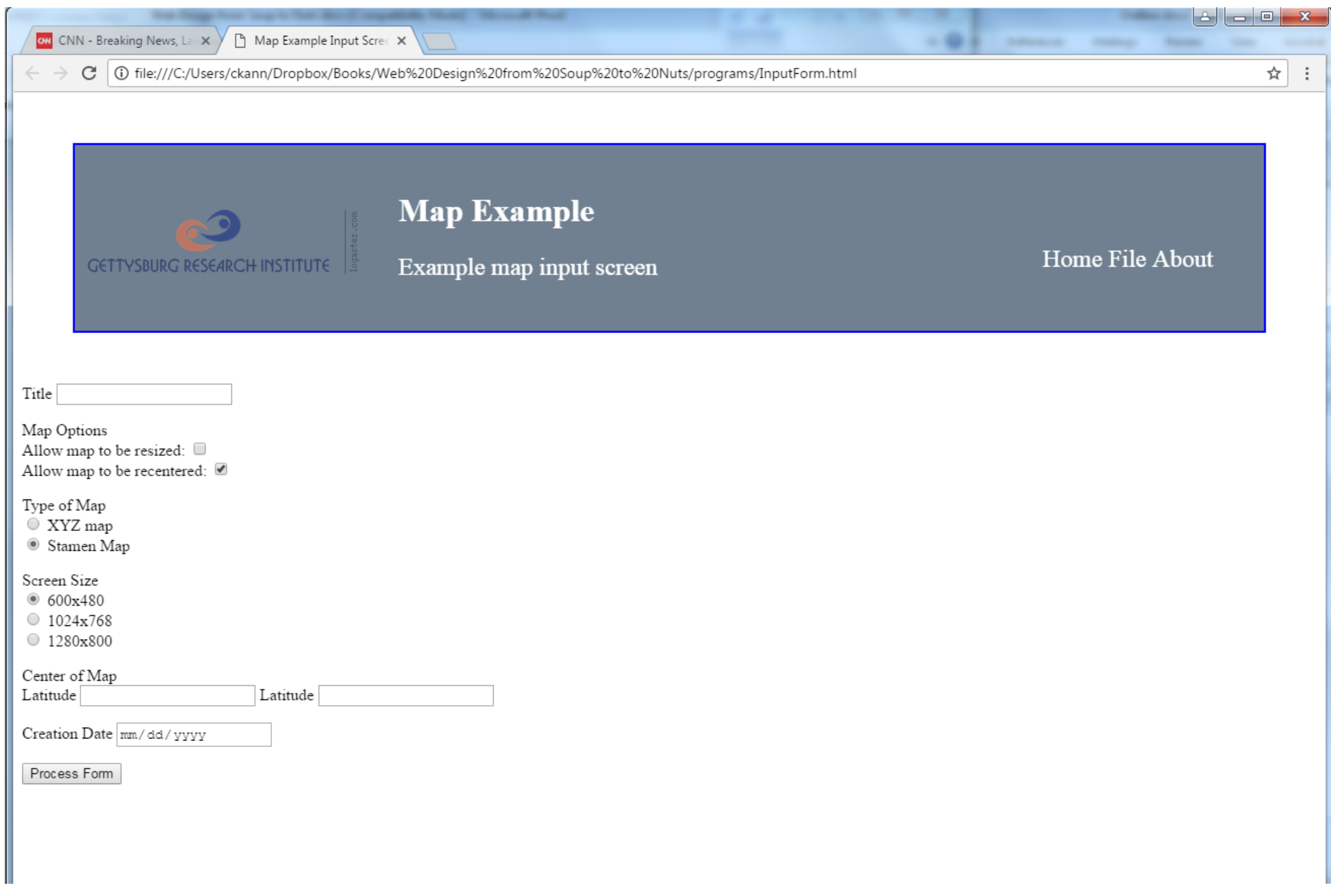
If the form is simply added to the page, as shown below, it looks very unprofessional. While it is functional, it is ugly and would not inspire confidence from the users that the web page actually works.

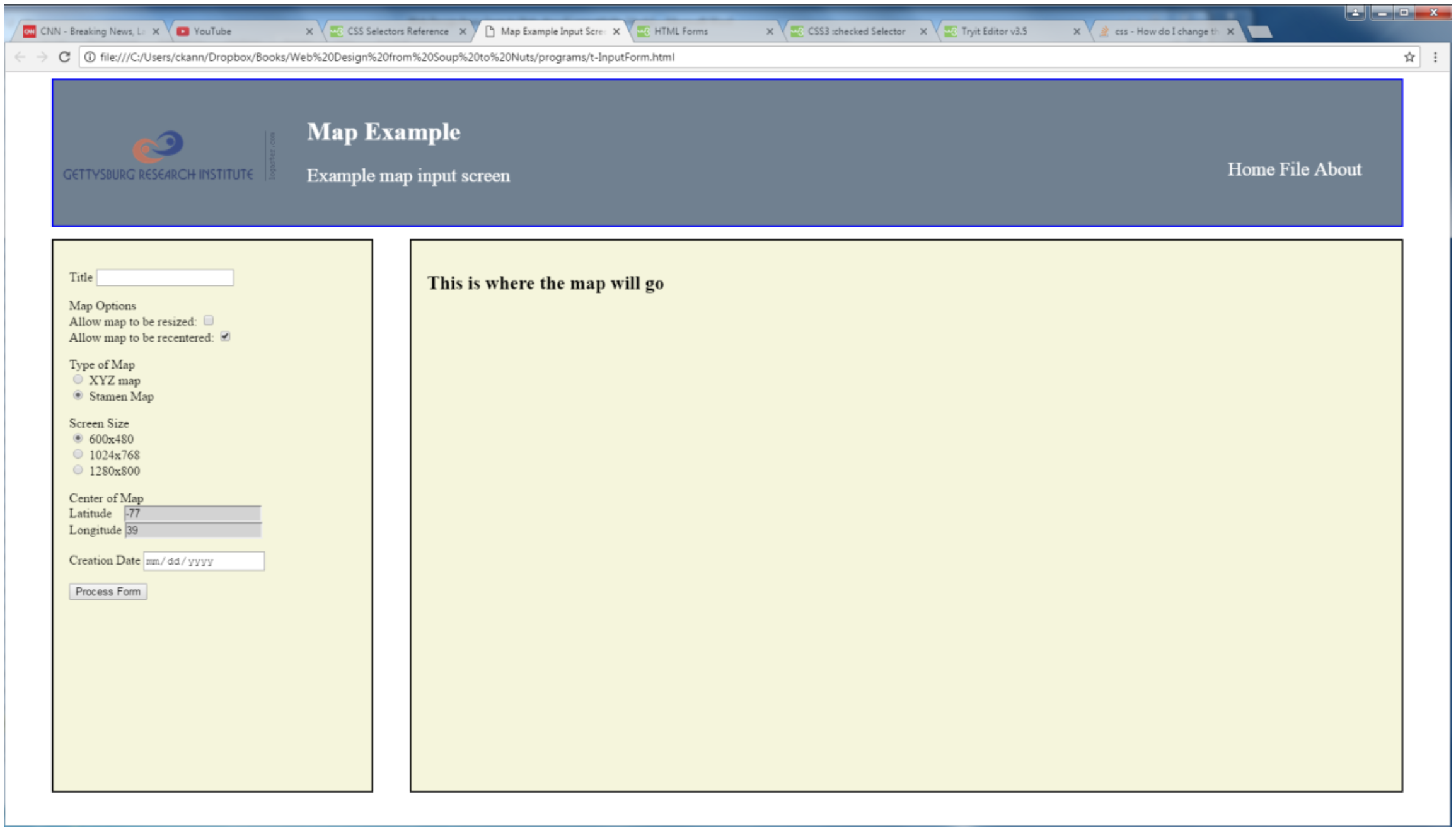
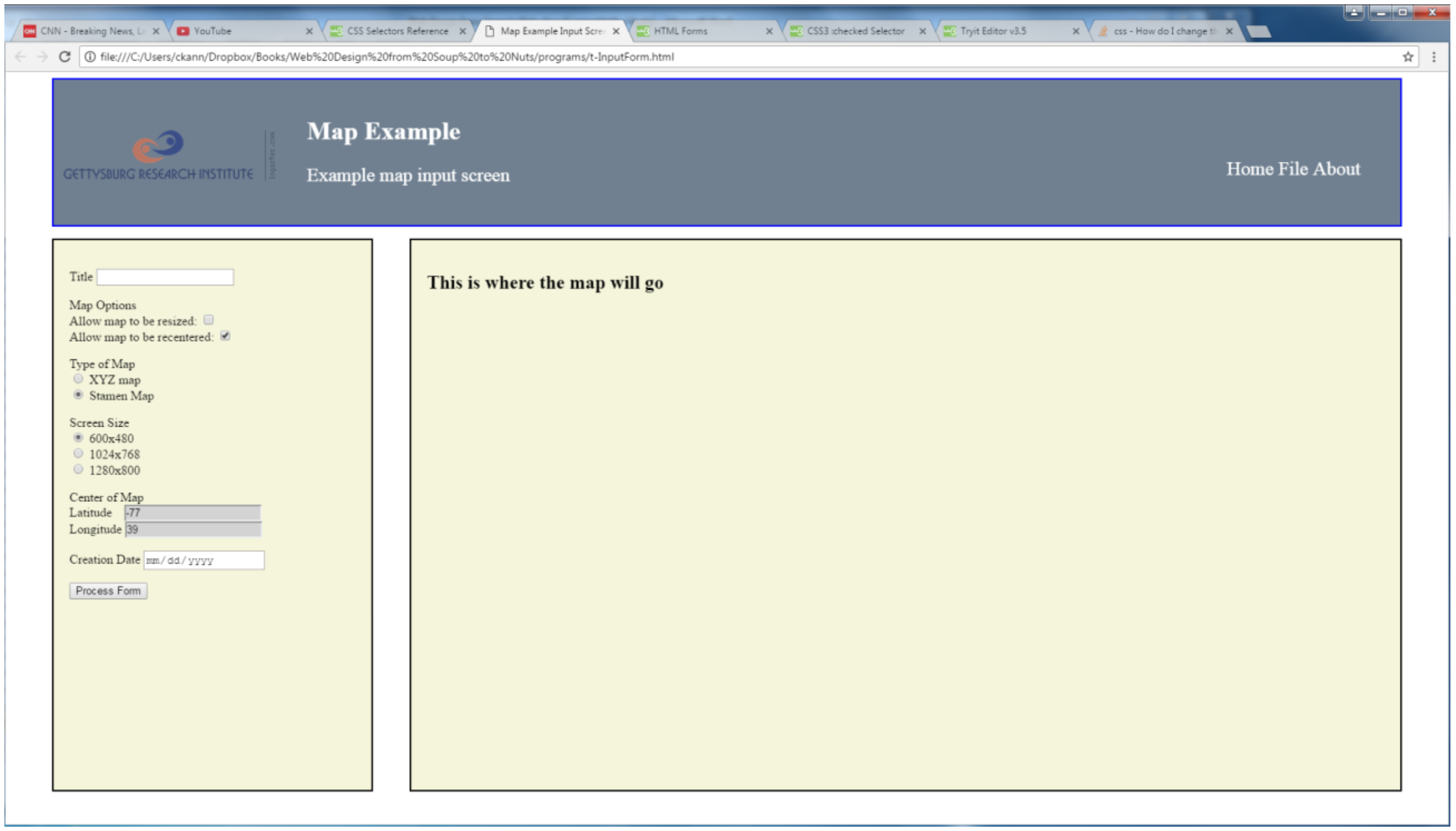
A much nicer layout of the form follows. The following is the form display that will be styled using CSS. Following the form, the CSS and HTML are presented here and an explanation of all the elements is given.

CSS
Program 81 – Form CSS example
header {
margin : 5px 50px 5px 50px;
border : 2px solid blue;
background-color : slategray;
color : white;
}
header p {
font-size : 150%;
}
.header-icon {
display : inline-block;
margin: 50px 10px 50px
}
.header-desc {
display : inline-block;
margin : 25px;
}
.header-menu {
display : inline-block;
float: right;
margin : 75px 50px 50px 50px;
}
#inputForm {
margin : 10px 5px 5px 50px;
background-color : beige;
border : 2px solid black;
display: inline-block;
float : left;
padding : 20px;
width : 20%;
height : 70%;
}
#map {
margin : 0px 50px 5px 5px;
background-color : beige;
border : 2px solid black;
display: inline-block;
float : right;
padding : 20px;
width : 67%;
height : 70%;
}
input:-moz-read-only { /* For Firefox */
background-color: lightgray;
}
input:read-only {
background-color: lightgray;
}
The CSS for the head has been defined, and that leaves just 4 CSS tags to cover here. The first are the #form and #map id tags. These two tags create boxes displayed on the web page to contain other form elements. The #form is 20% of the size of the page, and the #map is 67% the size of the page and is anchored to the right of the page using the float:right attribute. The inline:block attribute tells CSS to put both on the same line. Since they only take up 87% of the line, 13% of the line will not be included in either division and left blank between the two pages. Both or the div sections have black boarder 2 pixels in size, and both will take up 70% of the height of the page, with the rest used by the header. Finally, the padding says leave some room on the right and left of the divisions before rendering the text.
The final two tags, the input:-moz-read-only and input:read-only tags, are to gray out any input tags which are read only, e.g. the value for these input fields cannot be typed in by the user and must be set programmatically. These are the read only fields on the map for latitude and longitude.
HTML
Program 82 – CSS with form completed example.
<html>
<head>
<title>Map Example Input Screen </title>
<link rel="stylesheet" type="text/css" href="WebMapExample.css">
</head>
<body>
<div class="header-icon">
<image src="GRI_logo.png" />
</div>
<div class="header-desc">
<h1>Map Example</h1>
<p class="header-p">
Example map input screen
</p>
</div>
<div class="header-menu">
<p class="header-p">
Home File About
</p>
</div>
</header>
<section />
<label for="title">Title</label>
<input type="text" size="20">
</p>
Map Options<br>
<label for="resize">Allow map to be resized:
</label>
<input type="checkbox" />
<br/>
<label for="recenter">
Allow map to be recentered:
</label>
<input type="checkbox" checked />
</p>
Type of Map<br>
<input type="radio" name="maptype" value="XYZ Map"/>
<label for="XYZMap">XYZ map </label>
<br/>
<input type="radio" name="maptype" checked />
<label for="StamenMap">Stamen Map
</label>
</p>
Screen Size<br>
<input type="radio" name="screenSize" checked
value="600x480" />
<label for="XYZMap">600x480 </label>
<br/>
<input type="radio" name="screenSize" value="1024x768"/>
<label for="XYZMap">1024x768 </label>
<br/>
<input type="radio" name="screenSize" value="1280x800"/>
<label for="XYZMap">1280x800 </label>
</p>
Center of Map<br>
<label for="lat">Latitude
</label>
<input type="number" value="-77" readonly /><br />
<label for="long" >Longitude </label>
<input type="number" value="39" readonly />
</p>
<label for="creationDate">Creation Date
</label>
<input type="date" />
</p>
<input type="button" value="Process Form" />
</section>
<section >
<h1> This is where the map will go </h1>
</section>
</body>
</html>

For the HTML for the page, the only change was to add two section tags to create sections for the form and the map. The section tag is a div tag that has a semantic meaning. A section to a for is a completely separate part of the form. A division has no semantic meaning.


