9.7: Column and Row Spanning
- Page ID
- 93936
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\dsum}{\displaystyle\sum\limits} \)
\( \newcommand{\dint}{\displaystyle\int\limits} \)
\( \newcommand{\dlim}{\displaystyle\lim\limits} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\(\newcommand{\longvect}{\overrightarrow}\)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)Table cells can be combined to make one larger cell from two or more contiguous cells. A cell can span two or more columns or two or more rows. One use of spanning is to display a heading across several columns as shown by the heading cells in the following table.
| Heading 1 | Heading 2 | ||
| Cell 2.1 | Cell 2.2 | Cell 2.3 | Cell 2.4 |
| Cell 3.1 | Cell 3.2 | Cell 3.3 | Cell 3.4 |
The colspan Attribute
In the above example, the first row of the table is used for column headings. The cell specifications use the colspan="n" attribute to extend each of the <td> heading cells across 2 cells.
<style type="text/css">table {border:outset 1px}table td {border:inset 1px; padding:3px}table tr#HEAD {font-weight:bold;text-align:center;background-color:#F0F0F0}</style><table><tr id="HEAD"><tdcolspan="2">Heading 1</td><tdcolspan="2">Heading 2</td></tr><tr><td>Cell 2.1</td><td>Cell 2.2</td><td>Cell 2.3</td><td>Cell 2.4</td></tr><tr><td>Cell 3.1</td><td>Cell 3.2</td><td>Cell 3.3</td><td>Cell 3.4</td></tr></table>
Although there are four <td> cell tags for each data row, note that there is a need for only two <td> heading tags in the first row. Since each <td> heading tag spans two cells (colspan="2"), a total of four cells, the full width of the table, is accounted for.
The rowspan Attribute
In the same way that you span columns, you can span rows across two or more contiguous cells by using the rowspan="n" attribute as shown in Figure 8-39.
|
Heading |
Cell 1.2 | Cell 1.3 | Cell 1.4 |
| Cell 2.2 | Cell 2.3 | Cell 2.4 |
<style type="text/css">table {border:outset 1px}table td {border:inset 1px; padding:3px}text-align:center;background-color:#F0F0F0}</style><table><tr><td id="HEAD"rowspan="2">Heading</td><td>Cell 1.2</td><td>Cell 1.3</td><td>Cell 1.4</td></tr><tr><td>Cell 2.2</td><td>Cell 2.3</td><td>Cell 2.4</td></tr></table>
Note that the first cell in the first row spans two rows. As a result, there is one less cell to specify in the second row. The first row has four <td> tags. The second row needs only three <td> tags since the first cell in that row is encompassed by the previously spanned row.
Spanning Rows and Columns - TOP
You can span cells across rows and columns to produce interesting and useful table structures. The coding is not that complex if you follow closely across each row, and determine whether you need to code a <td> tag for each cell position or whether you can leave out the <td> tag because the cell has already been spanned. In the following code, the <td> tags that do not have to be coded are displayed in brackets [ ]. These cells are accounted for by other cells that have spanned across their table positions.
| Cell 1.1 | Cell 1.3 | Cell 1.4 | |
| Cell 2.1 | Cell 2.2 | Cell 2.3 | |
| Cell 3.1 | Cell 3.3 | ||
<style type="text/css">table {border:outset 1px}table td {border:inset 1px; padding:3px}</style><table><tr><td colspan="2">Cell 1.1</td>[<td>Cell 1.2</td>]<td>Cell 1.3</td><td rowspan="2">Cell 1.4</td></tr><tr><td>Cell 2.1</td><td rowspan="2">Cell 2.2</td><td>Cell 2.3</td>[<td>Cell 2.4</td>]</tr><tr><td>Cell 3.1</td>[<td>Cell 3.2</td>]<td colspan="2">Cell 3.3</td>[<td>Cell 3.4</td>]</tr></table>
Listing 8-35.
A Spanning Example
The output below is an example of using row and column spanning to produce a complex table structure.
| Software | Department A | Department B | ||
| Copies | $ Value | Copies | $ Value | |
| Word Processors | 10 | 700.00 | 15 | 1,050.00 |
| Spreadsheets | 12 | 780.00 | 18 | 1,170.00 |
| Databases | 7 | 595.00 | 9 | 765.00 |
| Total Value | $ 2,075.00 | $ 2,985.00 | ||
Determining Cell Spanning
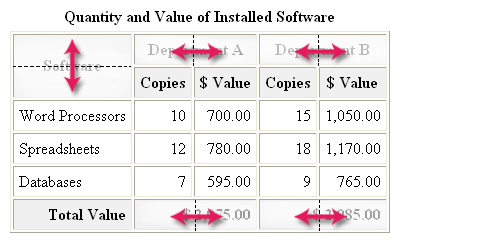
Before you begin coding, it is a good idea to visualize the row and column spanning that needs to take place. Figure \(\PageIndex{9}\) shows the table with vertical arrows indicating row spanning, and horizontal arrows indicating column spanning. Once this structure is visualized, it becomes relatively easy to produce the code to describe the table.

Coding the Table Structure
The following code begins the table description with a caption followed by the coding for the first row of the table. At this point, setting up the style sheet is not a consideration. Focus needs to be on the structure of the table and required column and row spanning.
<table><caption>Quantity and Value of Installed Software</caption><tr><td rowspan="2">Software</td><td colspan="2">Department A</td><td colspan="2">Department B</td></tr>
Beginning at the top-left of the table in Figure (\PageIndex{9}\), notice that the first cell spans two rows. Thus, this top-left cell is coded with rowspan="2" to combine it with the cell beneath to produce a single, combined cell. Furthermore, note that this cell contains no content, only the pair of <td></td> tags. By leaving the cell empty, cell borders are not displayed.
Moving from left to right across this first row, notice that the next cell, containing Department A, is not a single cell. It spans two horizontal cells. Therefore, the <td> tag contains colspan="2" to combine this cell with the one in the next column.
Moving to the right, you come to the cell containing the heading Department B. Again, this is not a single cell, but a spanned cell that crosses two columns. This <td> tag, like the previous one, contains the colspan="2" attribute.
You have now reached the end of the first row of the table. It is important to realize that, although you have coded only three cell descriptions, you have accounted for a total of five cells: the total number of columns in the full table. Always keep in mind this fact that you must describe as many rows and as many columns as there are in the full dimensions of the table.
Continuing with the coding for the second row of the table, this row contains the Copies and $ Value subheadings for their respective columns.

<tr><td>Copies</td><td>$ Value</td><td>Copies</td><td>$ Value</td></tr>
Again, begin at the left of the table and move to the right across the row. The first thing to notice is that the first cell in this row does not need to be coded. It has already been accounted for by the row spanning that took place for the cell above. Now move to the right to the next cell along the row. The next four cells are, in fact, regular non-spanned cells that are each described by a <td> tag. You come to the end of the second row having coded four cells, but still accounting for a total of five columns.
Coding for the third through fifth row of the table is added below.

<tr><td>Word Processors</td><td>10</td><td>700.00</td><td>15</td><td>1,050.00</td></tr><tr><td>Word Processors</td><td>12</td><td>780.00</td><td>18</td><td>1,170.00</td></tr><tr><td>Word Processors</td><td>7</td><td>595.00</td><td>9</td><td>765.00</td></tr>
Here, there are five separate cells containing a row heading and the main information content of the table. There are no spanned cells which means that there are five <td> tags across the row. This same coding format can be followed for the next two rows of the table.
The final row of the table is a summary line presenting totals of the dollar amounts in the body of the table. This row is coded below.

<tr><td>Total Value</td><td colspan="2">$ 2,075.00</td><td colspan="2">$ 2,985.00</td></tr></table>
Listing 8-39. Code for final row of table.
Again, trace across the row beginning with the first cell. This is a standard cell containing the text Total Value. Next, you come to a cell that is combined with the following cell and requiring the colspan="2" attribute. Finally, you encounter another cell that is combined with its following cell. You have coded three cell specification, but again have accounted for a total of five cells across the row.
Viewing the Table Structure
When the above coding is completed, the overall structure of the table and the cell contents are finished. This unstyled table is shown in Figure 8-43. Borders have been added to help visualize the cells. The issue at this point is whether you have correctly produced the table structure, ignoring for the moment any styling of the cells.
| Software | Department A | Department B | ||
| Copies | $ Value | Copies | $ Value | |
| Word Processors | 10 | 700.00 | 15 | 1,050.00 |
| Spreadsheets | 12 | 780.00 | 18 | 1,170.00 |
| Databases | 7 | 595.00 | 9 | 765.00 |
| Total Value | $ 2,075.00 | $ 2,985.00 | ||
Styling the Table
Now, it is a matter of adding a style sheet to decorate the table. In this example, shown in Listing 8-40, style classes are used to assign header, row, and footer styling. Class .HEAD is applied to the column headings, setting bold and centered text with a background color. Class .ROW formats each data row with right-aligned text, and class .LABEL overrides this row styling for the first cell in the row by aligning text labels to the left. Class .TOTAL formats the footer row with bold and right-aligned text with a background color.
<style type="text/css">table {border:outset 1px}table td {border:inset 1px; padding:5px}table caption {font:bold 12pt}.HEAD {font-weight:bold; text-align:center; vertical-align:middle;background-color:#F0F0F0}.ROW {text-align:right}.LABEL {text-align:left}.TOTAL {text-align:right; font-weight:bold;background-color:#F0F0F0}</style><table><caption>Quantity and Value of Installed Software</caption><trclass="HEAD"><td rowspan="2">Software</td><td colspan="2">Department A</td><td colspan="2">Department B</td></tr><trclass="HEAD"><td>Copies</td><td>$ Value</td><td>Copies</td><td>$ Value</td></tr><trclass="ROW"><tdclass="LABEL">Word Processors</td><td>10</td><td>700.00</td><td>15</td><td>1,050.00</td></tr><trclass="ROW"><tdclass="LABEL">Databases</td><td>7</td><td>595.00</td><td>9</td><td>765.00</td></tr><trclass="TOTAL"><td>Total Value</td><td colspan="2">$ 2,075.00</td><td colspan="2">$ 2,985.00</td></tr>
What appeared to be a complex coding exercise turns out to be fairly easily managed by separating structure from styling. First, work systematically across the rows of the table, code all stand-alone cells and code cells that require spanning. Ignore cells that are encompassed by a previous span. Take a look at the row table, and make sure that its structure is correct. Finally, apply a style sheet to format those rows or cells that require styling.

