9.8: Table Groupings
- Page ID
- 93937
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\dsum}{\displaystyle\sum\limits} \)
\( \newcommand{\dint}{\displaystyle\int\limits} \)
\( \newcommand{\dlim}{\displaystyle\lim\limits} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\(\newcommand{\longvect}{\overrightarrow}\)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)When working with large tables with varying cell sizes, alignments, and colors, you can bring a more orderly structure to the table by grouping rows. In this fashion, you can set structural and styling specifications for the groups, and have those features propagate automatically across the individual cells contained within the groups.
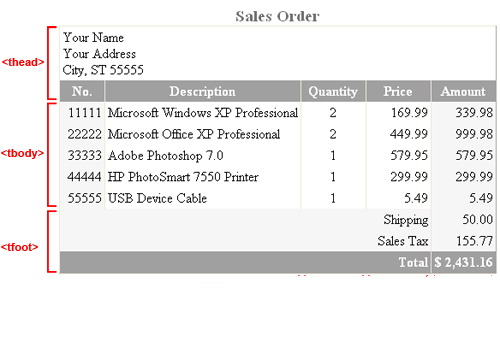
The table in Figure \(\PageIndex{1}\) makes use of the special table tags <thead>, <tbody>, and <tfoot> to classify and organize the rows of the table.
| Your Name Your Address City, ST 55555 |
||||
| No. | Description | Quantity | Price | Amount |
| Shipping | 50.00 | |||
| Sales Tax | 155.77 | |||
| Total | $ 2,431.16 | |||
| 11111 | Microsoft Windows XP Professional | 2 | 169.99 | 339.98 |
| 22222 | Microsoft Office XP Professional | 2 | 449.99 | 999.98 |
| 33333 | Adobe Photoshop 7.0 | 1 | 579.95 | 579.95 |
| 44444 | HP PhotoSmart 7550 Printer | 1 | 299.99 | 299.99 |
| 55555 | USB Device Cable | 1 | 5.49 | 5.49 |
It is instructive to view the general layout of this table and its component parts in outline form. This view is produced below, and identifies the various grouped parts of the table as well as the major tags used to structure it.

There are three main structural parts to a table: the "table head," "table body," and "table foot," which are set apart within associated <thead>, <tbody>, and <tfoot> tags. The outline XHTML coding for these parts is shown below.
<table><caption>Sales Order</caption><thead>XHTML for table head</thead><tfoot>XHTML for table foot</tfoot><tbody>XHTML for table body</tbody></table>
When arranging the code for these sections, both the <thead> and <tfoot> tags must appear before the <tbody> tag.
The <thead> Tag
The <thead> section contains information that appears one time at the beginning of the table. It is coded very much like a normal set of headings. In this example, there are two rows comprising the heading. The first row contains name and address information that is placed in a single cell that spans the width of the table. The second row is a set of column headings.
<thead><tr><td colspan="5">Your Name<br/>Your Address<br/>City, ST 55555<br/></td></tr><tr><td>No.</td><td>Description</td><td>Quantity</td><td>Price</td><td>Amount</td></tr></thead>
<thead> section of table.The <tfoot> Tag
The table footer appears one time at the bottom of a table. It is identified with a <tfoot> tag. The present table contains three rows in the footer. All rows have a spanned label area and a single cell for data.
<tfoot><tr><td colspan="4">Shipping</td><td>50.00</td></tr><tr><td colspan="4">Sales Tax</td><td>155.77</td></tr><tr><td colspan="4">Total</td><td>$ 2,431.16</td></tr></tfoot>
<tfoot> section of table.The <tbody> Tag
The table body displays the main content of the table. It appears in the <tbody> section, and contains as many rows as there are data items to report. In the present table, data appear in five separate cells across the row.
<tbody><tr><td>11111</td><td>Microsoft Windows XP Professional</td><td>2</td><td>169.99</td><td>339.98</td></tr><tr><td>22222</td><td>Microsoft Office XP Professional</td><td>2</td><td>449.99</td><td>999.98</td></tr><tr><td>33333</td><td>Adobe Photoshop 7.0</td><td>1</td><td>579.95</td><td>579.95</td></tr><tr><td>44444</td><td>HP PhotoSmart 7550 Printer</td><td>1</td><td>299.99</td><td>299.99</td></tr><tr><td>55555</td><td>USB Device Cable</td><td>1</td><td>5.49</td><td>5.49</td></tr></tbody>
<tbody> section of table.
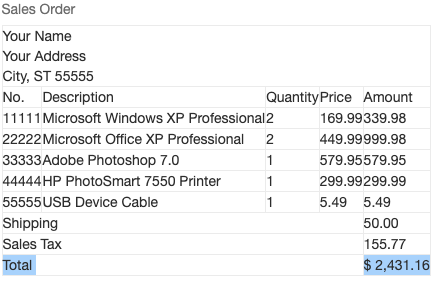
After coding the three sections of the table, you might wish to view the output to make sure the table is properly structured before applying styles to it. Figure \(\PageIndex{6}\) shows the current structure of the example table with borders added to make the cells visible.

Applying Header Styles
Once the column groups and individual columns are styled, additional special styling may be needed for the <thead> section of a table. This is the case in the current table where the address lines (the cell in the row with id="ADDR") should be aligned left, and the column headings (the cells in the row with id="HEAD") should be centered, bold, and with background and text colors. This additional styling is added to the style sheet in Listing 8-48 and applied in Figure \(\PageIndex{9}\).
<style type="text/css">table {border:outset 1px; border-collapse:collapse}table caption {font:bold 14pt; color:#707070}table td {border:inset 1px; padding:3px}table tr#ADDR td {text-align:left; background-color:#FFFFFF}table tr#HEAD td {font-weight:bold; text-align:center;background-color:#A0A0A0; color:#FFFFFF}</style>
<thead> styling of example table.

<thead> styling applied.Applying Footer Styles
The table footer is styled in the same general fashion as the header. In this case, the "Shipping," "Sales Tax," and "Total" labels should be right aligned, and the total line should display in bold with background and text colors. These additions are made in Listing \(\PageIndex{10}\) and shown in Figure \(\PageIndex{11}\).
<style type="text/css">table {border:outset 1px; border-collapse:collapse}table caption {font:bold 14pt; color:#707070}table td {border:inset 1px; padding:3px}table tr#ADDR td {text-align:left; background-color:#FFFFFF}table tr#HEAD td {font-weight:bold; text-align:center;background-color:#A0A0A0; color:#FFFFFF}table tfoot td {text-align:right}table tfoot tr#TOTAL {font-weight:bold;background-color:#A0A0A0; color:#FFFFFF}</style>
<tfoot> styling of example table.All cells in the footer section (table tfoot td) should be right aligned. The footer row identified by id="TOTAL" (table tfoot tr#TOTAL) should be bold with background and text colors. Again, if all rows and cells in the <tfoot> section are styled the same, then that styling can be applied through the single tfoot selector.

<tfoot> styling applied.Note that when you use table row groups, the <thead> and <tfoot> sections must be coded before the <tbody> section to pass W3C XHTML 1.1 validation.

