9.1: An Introduction
- Page ID
- 62933
Web development is an evolving amalgamation of languages that work in concert to receive, modify, and deliver information between parties using the Internet as a mechanism of delivery. While it is easy to describe conceptually, implementation is accompanied by an overwhelming variety of languages, platforms, templates, frameworks, guidelines, and standards. Navigating a project from concept to completion often requires more than mastery of one or two complementing languages, meaning today’s developers need both breadths, and depth, of knowledge to be effective.
Brief History of the Internet
The Internet started in the 1960s as a way for government researchers to share information. Computers in the '60s were large and immobile and in order to make use of information stored in any one computer, one had to either travel to the site of the computer or have magnetic computer tapes sent through the conventional postal system.
Another catalyst in the formation of the Internet was the heating up of the Cold War. The concept of a network connecting computers was under development by both government and university researchers looking for a better means to communicate and share research. The military at the time relied in part on microwave transmission technology for communications. An unexpected attack on some of these towers demonstrated how susceptible the technology was to the failure of even small portions of the transmission path. This led the military to seek a method of communicating that could withstand attack. At the same time, university researchers were trying to share their work between campuses and were struggling with similar problems when their transmissions suffered drops in signal. Parties from both groups ended up at the same conference with presentations and decided to collaborate in order to further their work.
As cold war tensions grew and Sputnik was launched, the United States Department of Defense (DoD) began to seek additional methods of transmitting information to supplement existing methods. They sought something that was decentralized, allowing better resiliency in case of attack, where damage at one point would not necessarily disrupt communication. Their network, Arpanet, connected the DoD and participating universities together for the first time. In order to standardize the way networked systems communicated, the Transfer Control Protocol/Internetwork Protocol (TCP/IP) was created. As various network systems migrated to this standard, they could then communicate with any network using the protocol. The Internet was born.
The E-mail was soon to follow, as users of the networks were interested in the timely transmission and notification of messages. This form of messaging fit one of their initial goals. As time progressed, additional protocols were developed to address particular tasks, like FTP for file transfers and UDP for time-sensitive, error-resistant tasks.
Ongoing improvements in our ability to move more information, and move it faster, between systems progressed at a rate similar to the calculative power of the computers we saw earlier. This brings us to where we are today; able to watch full-length movies, streamed in high-quality right to our phones and computers, even while riding in a car.
Website Design
Website design is a topic of study often neglected until after a programming background has been developed. Worse, it may be entirely ignored or missed by computer science students when courses covering the topic are in other programs like graphic arts or media. This results in programmers trying to understand how to write code meant for layout and design elements without understanding design. By studying these elements first, we can develop a better knowledge of the concepts of web design before we write code. Progressing through the topics in this section during your site design will greatly ease your development efforts in the future, allowing stakeholders to understand the project and provide feedback early on, reducing (re)development time.
A number of factors affect design in web development, complicating what would otherwise appear to the end-user to be a relatively simple process of displaying a picture or document. In truth, the development process involves not only the HTML and multimedia that make up the visual aspects of the page but also considerations of software engineering, human-computer interaction, quality assurance and testing, project management, information and requirement engineering, modeling, and system analysis and design.
Today’s sites are now becoming more application-centered than traditional sites. This further complicates our projects as we integrate with legacy software and databases, strive to meet real-time data demands, address security vulnerabilities inherent to the environment we are working in, and ongoing support and maintenance typical of robust software applications.
Planning Cycle
Web development is best achieved as a linear process but is usually completed asynchronously. The planning process described is intended to build upon itself to refine project requirements, look and feel, and development plans. However, limitations in timelines, mid-project revisions, and the extensive time that can be invested in the early stages of design lead many programmers to begin development while a project is still in design.
Starting early with programming during design planning can accelerate a project when the elements created early on are unlikely to be affected by later changes in the scope. When done carefully, early programming also allows an opportunity to test concepts before investing time into an idea that may not work. It is important to avoid aspects that are assumed to change, like the visual layout or particular pieces of content, instead focusing on the data structure, frameworks, and other components that are easily adapted to design changes.
While you are planning, keep an eye out for indicators that things are going off-track. Some of the more important flags that should be resolved include:
- Vaguely defined use cases and inadequate project requirements
- Overly broad or undefined scope of features
- Unresolved disputes between stakeholders about project features
- Unrealistic timetable, budget, or inadequate resources
When considering your milestones, tasks, objectives, or whatever label you or your team place on objectives, a handy acronym to reference is SMART. SMART stands for Specific, Measurable, Attainable, Realistic, and Timely. The idea is to check all of your objectives against these criteria to determine if they are appropriate and well-developed. By ensuring all of your objectives meet the SMART criteria, you will have a better chance of keeping your project on time and well planned
The Fold
As we begin to develop our pages, we need to begin to consider where we want to place pieces of our content. If you look at newspapers, you will find that the most attractive story of the day (as decided, at least, by the publisher) is emblazoned in large letters near the middle or top of the front page, surrounded by the name of the paper, the date, and other pieces of information that quickly lend to your decision of whether or not to purchase a given paper. This is done intentionally, to make the paper attract your attention and get you to buy their edition over their competitors. In the printed news industry, the prime retail space in the paper is the top half of the front page, or what you see when the newspaper is folded normally at a newsstand. This is referred to as “above the fold,” and is crucial to get their audience’s attention. This also applies to websites, except in our case, our “above the fold” is what the user sees on the landing page for our site, without having to scroll down or use any links.
What you typically find here is the name and or logo of the company, and what they feel is most important for you to see first. As you begin to analyze web pages in this light, you will find it very easy to determine what kind of site they are, or what they want or expect from you as their guest. News sites will typically follow a similar setting to a printed paper, leading with headlines and links to other sections. Companies will lead with a featured product or sale to attract your attention, and search engines will make the search bar prominent, usually with ad space close by to increase their revenue streams.

The concept of “The Fold” is another of the many highly argued concepts in web development. Proponents are quick to point out the same example I used of traditional print media methods, while detractors will argue that if it were true, scrolling would never have been created, or users would lose interest in following links. While I endorse “The Fold” as a useful approach to landing pages, I do not mean to imply that all of your pages should fit on only one, non-scrolling screen.
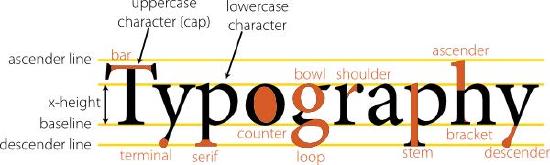
Typography
Typography is the study of the font. While an important topic in media arts, it has until recently received little attention in web development. Utilizing unusual fonts used to be a complicated process that required the end user to have your font(s) installed in order to see the site as you intended. Now, advances in CSS allow us to use unusual fonts by connecting to them through our styling. This allows us to use a tremendous variety of fonts in our sites to add to our look and feel, adding an aspect that has unlocked new approaches to design. Some of the elements of typography include the study of features like readability, conveying meaning or emotion through impression, and the artistic effect of mixing styles.

Figure 10 Typography by openclipart.org Public Domain
For ease of reading and to avoid a cluttered appearance, most sites keep to two or three fonts when creating their design. One for text, and one or two for headings, titles, and distinguishing marks. All of these should be kept in the same family for a more congruous experience, and each unusual font defined in your site should include fallback definitions in case there are problems loading your primary style (we will see this in examples later on). You may want to set your regular text as one of the standards supported by all browsers as users are most familiar and usually comfortable with that set.
Web Fonts
To tap into this aspect of design, a great place to start is with the Google Fonts website. This site is a repository of character sets for a great variety of fonts that you can link to or download and include in your own site’s files. We will look at connecting to these later, but browsing the site now will give you an initial look at the amount of variety that is available for design.
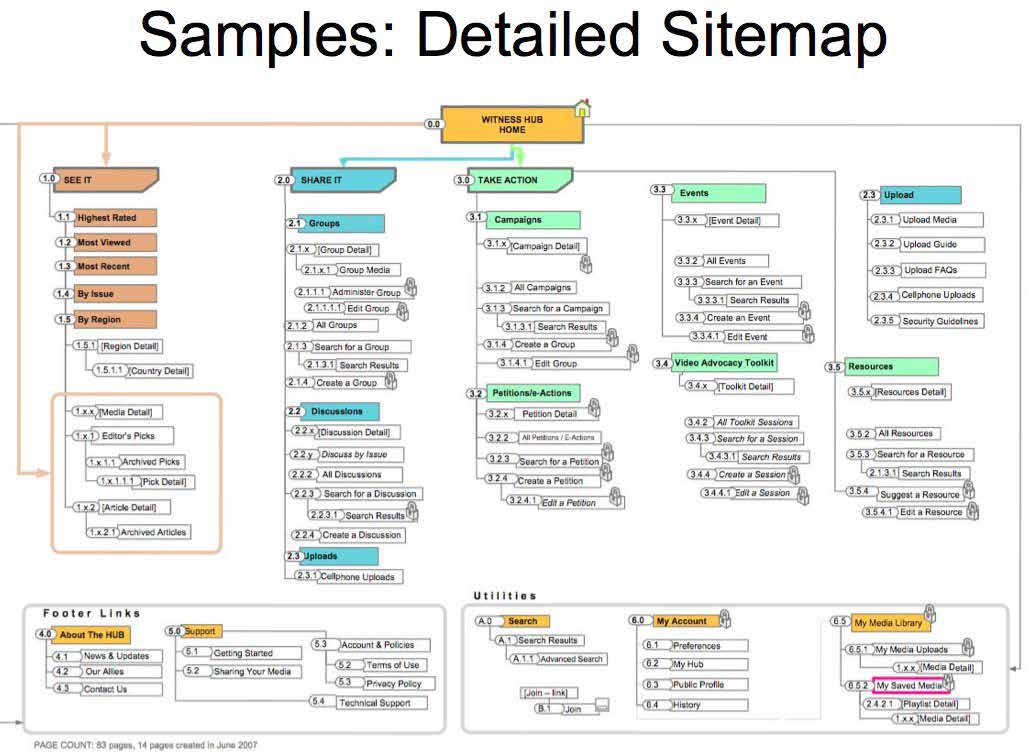
Site Maps
A sitemap is a file that contains a master list of links to the pages on your site and can provide information about those pages like how often they are updated, how pages connect to each other, and how important it is relative to the other pages. It can be a reference tool to both Bots that index your site for search engines, as well as your visitors trying to find particular content. Sitemap files are XML documents arranged in the hierarchical format that bots read to gain an understanding of your site layout, page relevance, and organization. The file may also be a human-readable page that diagrams how pages relate to one another and serve as a master list of the pages in your site. Sitemaps are best kept in the root of your website, at the same level as your initial index page.
While a complete sitemap cannot be finalized until after your site is ready to be published, I include sitemaps under development methods because laying out your site’s organization on paper will help with developing your menu system, logically organizing content, and in defining the scope and purpose of your site. The more content or pages you can define at the beginning of the process will reveal information that will help during your design phase.
To create a sitemap, you can start by creating a running list of all the content you wish to have on your site. Anyone involved in the production or validation of content should be in the room! In each of these steps, it is important to identify your stakeholders. As you are creating your running list, it is often helpful to use index cards so you can determine by card color or pile where a particular piece of content should be. This will help you discover your menu system, as you create names for piles of cards as your menu title. After, as you diagram what cards are with what pile and where that pile is relative to others, your sitemap will begin to take shape.

Figure 11 Site Map Creative Commons 2.0 Licensed by Kent Bye
Robots.txt
Robots are automated scripts typically used to index or take inventory, of the content in a website for use in things like web searching sites or collecting statistics. A robots file is a basic text file kept in the root folder of your website that instructs these robots on what sections or types of content in your site you do or do not want them to index. Legitimate robots will read this file when they first arrive on your site to honor your request. Keep in mind this is an enforceable act, and malicious or less-than-reputable robots are still perfectly capable of reading through all non-privileged (i.e. no login required) content on your site.
The simplest robots.txt file involves only two lines:
User-agent: * Disallow: /
The first specifies that the rules below apply to all robots that read the file. The second adds that nothing is allowed below (meaning deeper, or all the files and folders inside of) the root folder ( / represents the main folder of the site). If we wanted to be more specific about what sections we want to keep bots out of, we can identify them individually instead of the whole site:
User-agent: * Disallow: /pictures/reserved/ Disallow: /index.php Disallow: /media Disallow: /scripts
To distinguish cases where a particular bot has a different set of permissions, we can use the bot's name in place of our “all” wildcard:
User-agent: BadBot Allow: /About/robot-policy.html Disallow: / User-agent: * Disallow: /pictures/reserved/ Disallow: /index.php Disallow: /media Disallow: /scripts
The above settings tell BadBot that it is allowed to see the policy file, but nothing else. It still specifies the blocked paths for the rest of the bots that might visit.
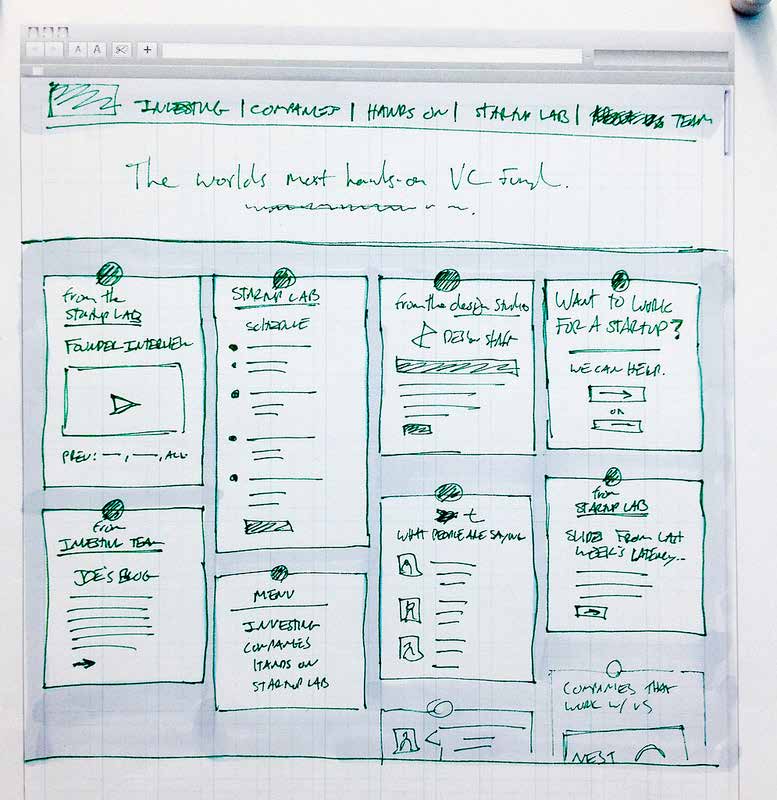
Wireframes
Wireframes in the web development world are not exactly their literal three-dimensional counterparts in the real world, but they bear a similar purpose. A wireframe may include things like location and size of elements such as a login button, where banners and content sections will sit, and provide an overall idea of how a site will operate. When wireframing a website, the idea is to create a mockup of one or more designs that portray how the interface might appear to the user. By the end of your wireframing process, you should have an idea of how the site will operate, and have resolved questions over where users will find particular features and elements.
Wireframes typically do not include color, actual content, or advanced design decisions like typography. Some of these considerations will have been at least partly addressed when creating your sitemap, and the rest will come once we begin storyboarding.

Figure 13 Wireframe Creative Commons 2.0 Braden Kowitz
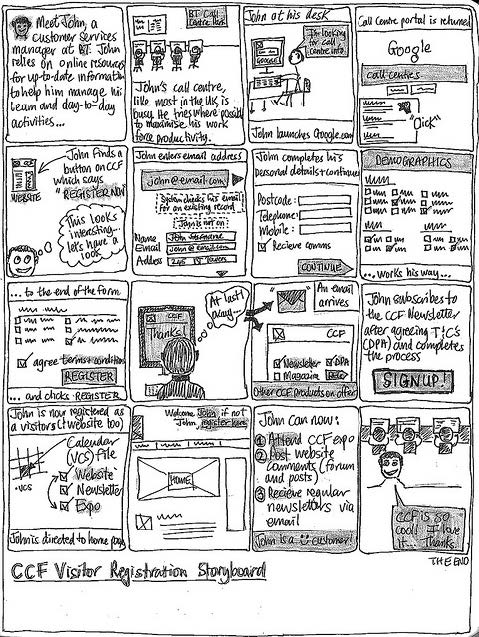
Storyboarding
Storyboarding a website is quite similar to storyboarding a TV show, comic, or other forms of media. Using our wireframes, we can begin to add color, font, and rough images to our documents. Keep in mind at this point we are probably still in a graphics editor or document style program like PowerPoint, Photoshop, etc. Real code is coming soon, but we can do more mock-ups faster without taking the time to make it function.
As you storyboard, you will create separate pages, or panels, for the screen a user would see as they complete the most important processes on your site. If you are selling something, for example, your storyboard may include examples of product pages, adding items to their cart, logging in, and completing their purchase.
By paging through these panels, you can see how the user experience will progress and identify potential problems like a confusing check out process, or you may discover that your shopping cart block from wireframing may be better off in a different, more predominant location. This process may be repeated several times until a final version is accepted by everyone in the decision process.

Figure 14 Storyboarding Creative Commons 2.0 Rob Enslin
Color Schemes
The process of determining the color(s) involved in your site could fill a book. In fact, it does. Regardless of the varying opinions of what emotions colors instill, or represent, the quickest way to alienate a user is to give them a visual experience that is unappealing. The layout, appearance, and cohesiveness of your site are something that is immediately judged when a user first visits. These elements influence everything from their impression of what the site represents, its reputability, and even its trustworthiness as an ecommerce option. If your site appears to be disorganized, dated and out of style, or seems too “busy” or complicated, you can lose users in less than ten seconds.
You can address this issue (even without an artistic eye) by following the techniques we discussed earlier to plan out a simple, intuitive interface, and by using tools to help you select and compare color schemes like http://colorschemedesigner.com/ or http://www.colorsontheweb.com/colorwizard.asp.
Whether you choose to study other books on the subject or not, a great way to keep current is to get ideas from what others are doing by following sites that list or rate sites by appearances such as the annual Times review and http://www.thebestdesigns.com/.
Development
File Organization
As we begin to create more and more files to complete our website, keeping everything in one folder will quickly grow cluttered. To address this, we can create folders just like we do when sorting files in My Documents. Traditionally you can find folders for images, scripts, pages or files, or for different sections of content or tasks, like an admin folder or ecommerce store. How and why these folders are created varies to personal taste or group determinations, and in some cases is done to maintain a particular method of writing code such as model-view-controller.
Pseudo-Code First!
Whiteboards, notepads, and napkins are your friends. Writing out how you plan to tackle a particular problem will help you identify logic problems before you are halfway through coding them, and will help you keep track of what you need to work on as you progress. Creating pseudo-code is the process of writing out in loosely structured sentences what needs to be done. For example, if my task is to look at each element in an array and tell the user if it is true or false, we might draft the following:
foreach(thing in array){
if(thing / 2 is 0) then show Even
else show Odd
}
Imagine that while writing this example out we realize that we want to store the responses for use again later, not just show them to the user. So, let us update our pseudo-code to take that use case into mind:
foreach(thing in array){
if(thing / 2 is 0) then add to even array
else add to odd array
send arrays back in an array
}
Reviewing what we have now, not much looks different, but so far we have not had to rewrite any code either. After some thought, it might occur to us that creating two additional arrays could be more memory intensive and less efficient than editing the one we already have. So, to simplify things and possibly improve performance, we might try this:
foreach(thing in array){
if(thing / 2 is 0) then add it to even array, delete from this array
send arrays back in an array
}
Finally, since we are now editing our existing array, we need to make sure we reference it (ensuring our changes are reflected after the for each completes), which also means we only have to pass back our even array:
foreach(reference! Thing in array){
if(thing / 2 is 0) then add it to even array, delete from this array
send even array back
}
While none of the above examples would work (they are just pseudo-code), we were able to edit a conceptual version of our program four times. Alternatively, we would have spent time creating and revising actual lines of code three times, only to keep finding an issue, backing up, and make lots of changes.
Comments
To quote Eagleson’s Law, “Any code you have not looked at for six or more months might as well have been written by someone else.” This is not to say that your style or approach will change drastically over time, but that your immediate memory of what variables mean, why certain exceptions were made, or what the code, ultimately, was meant to address may not be as apparent as when you last worked on the file. It is natural for us to feel that we will remember these details as they are so obvious when we are creating them. The need for good commenting becomes immediately apparent when reviewing someone else’s work, and you are wallowing in frustration trying to figure out what that person was trying to do. This is not meant to endorse comments that are obvious to the reader from the line, like:
$int = 2 + 2 //we added 2 and 2 together
Rather, comments are best suited to explaining why agreed upon methods were not used or what difficult to understand code might be doing, like:
// This block of code checks each text file in the folder for the given date and deletes it // This is legacy code from when Frank M. worked here. If we change anything, payroll breaks
Spacing
Just as we use spacing in documents to convey that a topic change is occurring, we can break up a longer string of commands by putting spaces around lines that are grouped together to complete a particular task, signifying that the next set of lines is for another task.
Brackets
Some languages require the programmer to use a combination of parenthesis and brackets to identify what pieces of code belong together. This allows the engine or compiler to delineate between the code that should be tested as a logic statement, code that gets executed if that statement is true, and code that belongs to functions or classes.
As we write our code and reach instances where we need these elements, it is good practice to immediately enter both the starting and ending marker first, then create space between them to enter your code. This will help ensure that you do not forget to close brackets later or close them in the wrong places when nesting code. Depending on your text editor, it may assist you by automatically adding closing brackets and helping you identify which opening and closing brackets go together.
Indentation
To make your code easier to read, you can use indentation to give the reader an idea of what lines of code belong to different sections. This is typically done inside functions, classes, and control structures. When we nest code, extra indentations are added for each layer within, moving those blocks of text further right to visually distinguish. As we finish the contents of a loop or function, our closing bracket is lined up with our function definition or logic statement to show that the section of code belonging to it is complete.
While our program will run just fine without indentation, it makes it easier to see where you are in your program and where the line you are looking at is intended to be in the logic flow.

Figure 18 Code Formatting Examples
Meaningful Variable Names
When you create variables and functions, try to create names that will have meaning not only to you but to others who may read your code. While it can be tempting to use a lot of short variable names while writing your code, it will be more difficult later to follow what the variable is supposed to represent. You might decide to use short names like queryResult or query_result or something longer like numberOfResumesReceived. While the latter takes longer to type while coding, the name is very clear on what it represents. As spaces are generally prohibited in variable names, these examples show us a few ways to approach longer names. The method you use is up to you but should be used consistently throughout your code to reduce confusion. Differences in how and where you use capitalization or underscores can be used to represent different types of variables like classes or groups of variables.
Short variable names like a simple xor generic name like temp may have their places in your code but are best reserved for when they identify a small variable or one which will have a very short shelf life in your code.
Versioning
This is the process of creating multiple versions of your software, instead of continuously overwriting your sole edition of the code. By creating different copies of your program as you create new features, you can preserve working copies or even create different versions of your program. This allows you to “roll back” or restore previous versions if unforeseen errors are created in new code, or to allow different features to be tried and discarded over time. Naming conventions for different versions of your code might involve numbers, letters, release stages (i.e. alpha, beta, release candidate, and release) a combination of all of these, or just “development” and “live.”
Templates
Similar to the idea behind frameworks, templates are sets of files that dictate the basic structure that provides a layout to your site. Templates typically create a grid format you can select from, like two or three columns, fixed or relative width and height, etc. If you are starting a site fresh and putting it into an empty template, there may be some placeholder content and styling as well. Templates are useful for getting the look and feel of a site up and running fast and there is little concern about the particulars of appearance, or whenever the template meets your needs well. When inserting your content dynamically, multiple templates can be used for one site to change the look and feel quickly based on which one is applied. This might be determined by what type of device your guest is using, or what type of authentication they are using.
Templates can be both freestanding or can be an extension of a content management system or framework.
Integrated Development Environments
This list is by no means comprehensive. These editors are sufficient to get you started. If you wish to continue in web programming, you may elect to invest in a development platform like Adobe Dreamweaver or another professional product that supports the more advanced design or try any number of other IDEs available that focus on a variety of different languages.
You might consider the following programs to help you write your code (listed in no particular order). Each of these has features particular for web development and should be sufficiently capable to get you through the examples in this text.
Jedit
A free editor based around Java. Works on multiple platforms (Windows, Mac, and Linux) and includes syntax highlighting.
Notepad++
Notepad++ is a source code text editor with syntax highlighting, multiple document handling using tabs, auto-completion of keywords (customizable), regular expressions in the search and replace function, macro recording and playback, brace and indent highlighting, collapsing and expanding of sections of code, and more.
Bluefish
Supports many programming and markup languages. An open source development project, multi-platform, and runs on Linux, FreeBSD, MacOS-X, Windows, OpenBSD, and Solaris.
TextWrangler
This editor is related to BBEdit. It does not include as many tools but retains syntax highlighting and the ability to use FTP within the editor.
HTML-Kit
This editor is intended for use by web developers and comes with support for writing HTML, XML, and scripts. Among its features is the internal preview of your web, integration with HTML Tidy, auto-completion of keywords, etc. Look for the “Previous” version for their free copy.


