3.5: Headings
- Page ID
- 93894
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\dsum}{\displaystyle\sum\limits} \)
\( \newcommand{\dint}{\displaystyle\int\limits} \)
\( \newcommand{\dlim}{\displaystyle\lim\limits} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)The Heading Element
Text appearing on a Web page is displayed in a default font style and size unless specified otherwise. Most browsers display text in the Times New Roman font face, or font family at approximately 12-point size. In order to add visual variety to your pages, you will likely want to choose other font faces and sizes for different sections of your document. This is a topic that is taken up in more detail later; however, there are simple ways to change text sizes to permit you to add various levels of headings to your pages.
The <hn> (heading) tag is a block-level and container tag that encloses a string of text for display in one of six heading styles. Its general format is shown in Figure \(\PageIndex{1}\).
<hn>Heading Text</hn>
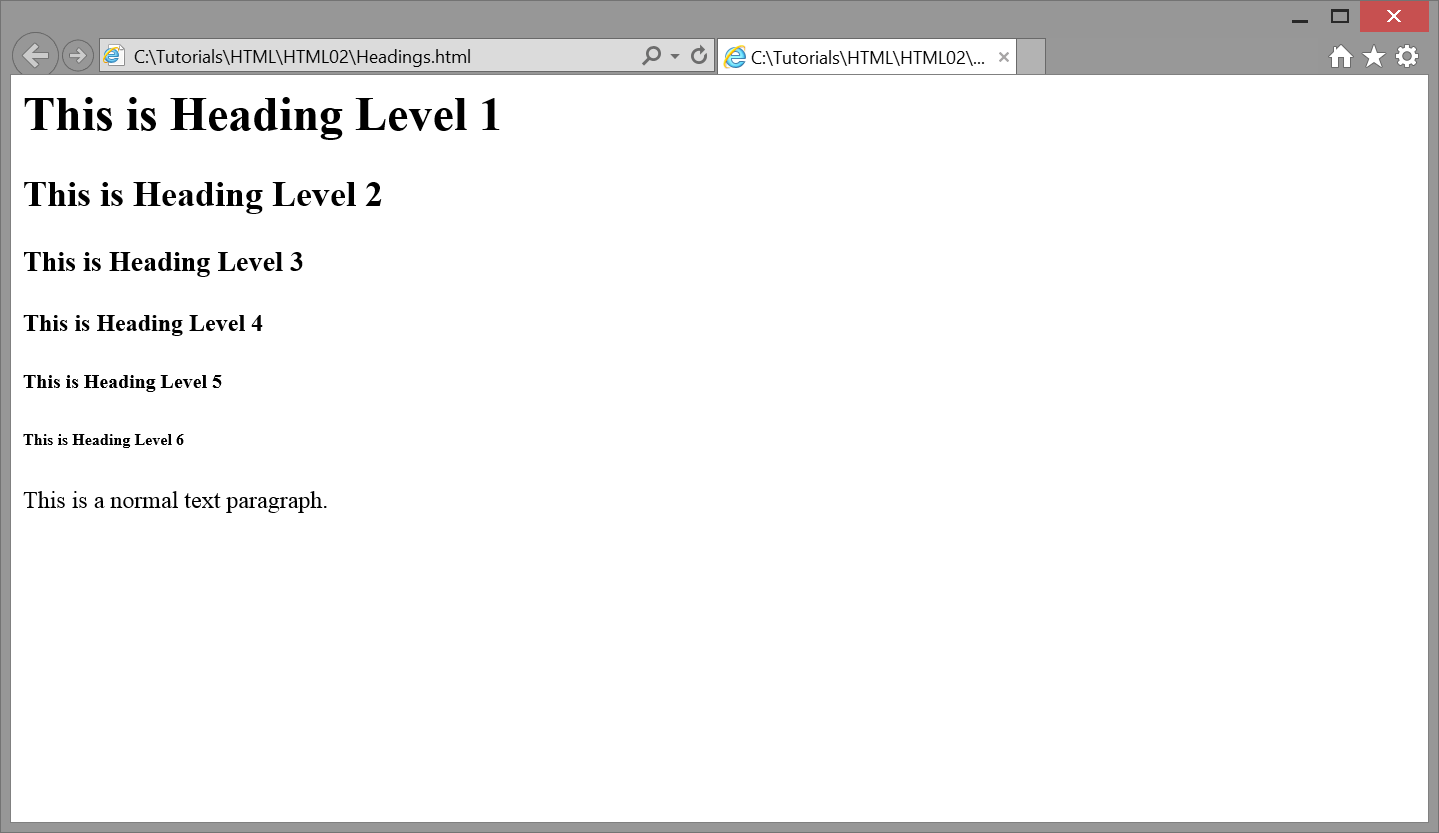
The number n in the tag ranges from 1 (largest) to 6 (smallest). These six heading levels are coded in the following example and displayed in the browser as shown in Figure \(\PageIndex{1}\). A standard paragraph is displayed for comparison.
<h1>This is Heading Level 1<h1>
<h2>This is Heading Level 2<h1>
<h3>This is Heading Level 3<h1>
<h4>This is Heading Level 4<h1>
<h5>This is Heading Level 5<h1>
<h6>This is Heading Level 6<h1>
<p>This is a normal text paragraph.</p>

Figure \(\PageIndex{1}\): Browser display of <hn> tags. ("MGA Web Development Tutorials" by Floyd, Kevin; Kwak, Myungjae; and Stines, Alan, Computer Science and Information Technology Ancillary Materials. 4, GALILEO Open Learning Materials is licensed under CC BY-SA 4.0)
Headings are displayed in bold characters in the default font face. They appear on a line by themselves preceded and followed by a single blank line. Thus, the <hn> tag cannot be used to change text sizes. In the middle the tag cannot be used to change text sizes in the middle of a line or middle of a paragraph since it forces a line break before and after its enclosed text. It is used for block-level, stand-alone text, and is most often used as content headings to identify and set apart sections of a Web page.
HTML 5 Heading Semantics
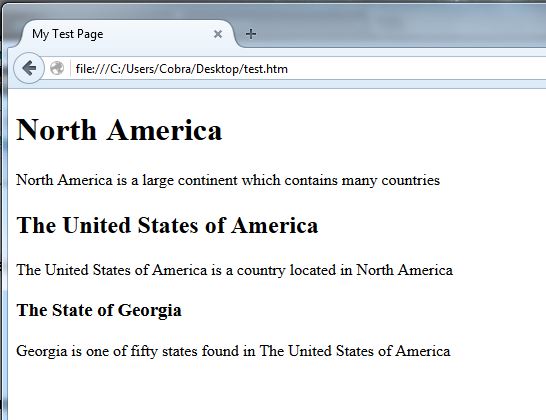
While heading tags do provide a convenient way to style text, they are designed to mark the heading for a section of content on the page. Headings with lower numbers are considered higher in rank, and content on a page should be structured with the appropriate header ranking. This listing illustrates this use of headings to section content.
<h1>North America</h1>
<p>North America is a large continent which contains many countries</p>
<h2>The United States of America</h2>
<p>The United States of America is a country located in North America</p>
<h3>The State of Georgia</h3>
<p>Georgia is one of fifty states found in The United States of America</p>

Figure \(\PageIndex{2}\): Heading and paragraphs displayed in browser. ("MGA Web Development Tutorials" by Floyd, Kevin; Kwak, Myungjae; and Stines, Alan, Computer Science and Information Technology Ancillary Materials. 4, GALILEO Open Learning Materials is licensed under CC BY-SA 4.0)
The main section, "North America", is marked with an <h1> tag to indicate that it is the start of a major section on the page. Next, "The United States of America" is marked with an <h2> tag to indicate that it begins a subsection of "North America". Finally, "The State of Georgia" is marked with an <h3> tag to indicate that it begins a subsection of "The United States of America". In this way, tags can be used to section and subsection content on a page.
Deprecated align Attribute
Headings can be aligned to the left (default) or right, or they can be centered on the line by applying the
align="left|center|right"
attribute to the <hn> tag. The following code, for example, centers a heading horizontally between page margins.
<h1 align="center">Centered Heading>></h1>
Since align is a deprecated attribute under HTML 5 standards, it should be used only as a temporary method to align headings. Later tutorials cover style sheet standards for aligning text horizontally on a page.

