7.2: Borders and Padding
- Page ID
- 93820
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)Nearly all HTML elements can have borders, and can include padding (white space) around their contents. This is the case whether or not there are normally borders around the element or whether padding space is a normal characteristic of the tag.
Border Styles
Border styles include properties pertaining to the type of border, its width, and its color. The following table lists these properties.
| Property | Value |
|---|---|
| border-style border-top-style border-right-style border-bottom-style border-left-style |
dashed dotted double groove inset none outset ridge solid |
| border-width border-top-width border-right-width border-bottom-width border-left-width |
thin medium thick npx |
| border-color border-top-color border-right-color border-bottom-color border-left-color |
#000000 - #FFFFFF color name rgb(r,g,b) |
| border | border:style size color |
Border style, width, and color properties can be applied to all four sides of an XHTML element or they can be selectively applied to individual sides. For example, the five types of border style properties are
Style Applies to border-style - applies to all four sides border-top-style - applies only to the top edge border-right-style - applies only to the right edge border-bottom-style - applies only to the bottom edge border-left-style - applies only to the left edge
When a border specification applies to all four sides of an element, the shortcut border property combines and separates with spaces the following values within a single property declaration: style, width, and color, in that order. In other words, instead of coding the three separate specifications,
border-style:solid
border-width:1px
border-color:black
these settings can be combined within a single border property:
border:solid 1 black
All three of these values do not have to be given, but the remaining ones must be in the correct order: border:solid 1px (unspecified color).
There are eight border styles from which to choose. These styles are shown in Figure 6-16 with their widths set to 3 pixels. Smaller border widths do not display some of the styles.

Figure \(\PageIndex{2}\): Border styles.
Borders are normally applied to tags such as <div>, <p>, and <span> tags, those that are containers for text. You can, however, experiment with other tags to see their border effects.
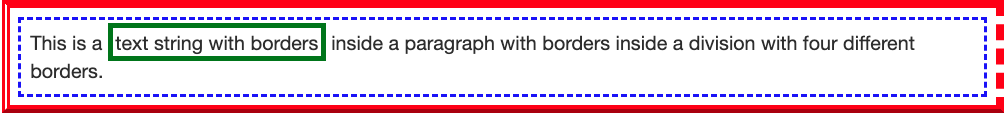
To illustrate styling variations, the following division is displayed with a border that has different styles on all four sides. The division encloses a paragraph that has its own border settings and includes a text string with its own border.
<style type="text/css">div#A {border-width:7px;border-color:red;border-top-style:solid;border-right-style:dashedborder-bottom-style:ridge;border-left-style:double}p#B {border:dashed 3px blue}span#C {border:solid 4px green}</style><div id="A"><p id="B">This is a <span id="C">text string with borders</span>inside a paragraph with borders inside a division with four differentborders.</p></div>

Since the enclosing division displays different borders on each of its four sides, individual specifications are given for each side. Since identical borders appear around all sides of the paragraph and spanned text, the shorthand border property is declared for these containers. Although you probably will not go to this extreme in adding borders to page elements, this example shows the different border settings that can be made.
Border Radius
An alternative to regular borders would be the use of border-radius. This property adds a beveled appearance to the corners of the contents of a container.
Unlike regular borders, border-radius allows more customization. For instance, with this property, you can customize every corner at once, each one individually, or you can use a combination of beveled and regular corners to achieve a varied look. Additionally, containers styled using border-radius can still have a regular border around it. Figure 6-19 shows examples of these applications.
The style properties for adding a border-radius to a container is shown in Figure \(\PageIndex{5}\).
| Property | Value |
|---|---|
| border-radius border-top-left-radius border-top-right-radius border-bottom-left-radius border-bottom-right-radius |
npx nem |
It is worth noting that while the border-radius property works well on container elements, such as div or span, it does not always display properly when applied to images. Therefore, to achieve an rounded corner appearance on an image, it is sometimes necessary to first wrap the image in a containing element, such as a div or span, and apply the border-radius property to that.
<style type="text/css">div#A{width: 5em;height: 5em;background-color: red;border: solid 2px blue;border-radius: 1em;}div#B{border-top-right-radius: 2em;border-bottom-left-radius: 2em;}</style><div id="A"></div><id="B" img src="DinosaursWithLasers.jpg">

Figure \(\PageIndex{6}\): Code for adding border radius to various objects.

Figure \(\PageIndex{7}\): Border-radius application examples.
Padding Styles
In the above styling example, borders are collapsed around the text they enclose. In most cases, for visual attractiveness and readability, you will wish to leave space between the text and its border. This is accomplished by introducing padding inside the text container. Padding is the amount of space between the borders of a container and its enclosed content.
Padding is added to a container with the style properties shown in Figure \(\PageIndex{8}\). The padding property introduces white space around all four sides of the container; padding-top, padding-right, padding-bottom, and padding-left selectively apply padding to each of the four sides.
| Property | Value |
|---|---|
| padding padding-top padding-right padding-bottom padding-left |
npx nem |
The following code is a repeat of the previous division with padding added to the <div>, <p>, and <span> tags to introduce additional space between the text and its enclosing borders. Different effects can be achieved by specifying different padding amounts on each of the four sides.
<style type="text/css">div#A {padding:7px;border-width:7px;border-color:red;border-top-style:solid;border-right-style:dashed;border-bottom-style:ridge;border-left-style:double}p#B {padding:7px; border:dashed 3px blue}span#C {padding:2px; border:solid 4px green}</div><div id="A"><p id="B">This is a <span id="C">text string with borders</span>inside a paragraph with borders inside a division with four differentborders.</p></div>

Image Borders
Borders can be displayed around a picture by coding a border style. The following code produces a ridge border 7 pixels wide as shown on the left in Figure \(\PageIndex{11}\).
<img src="Stonehenge.jpg" style="border:ridge 7px red">

You cannot separate the border from the picture by introducing padding around the picture itself. You can enclose an image inside another container, say a <span> tag, and add padding to this container. This technique is coded below and shown on the right in Figure 6-23.
<span style="border:ridge 7px red; padding:10px; display:inline-block"><img src="Stonehenge.jpg"></span>
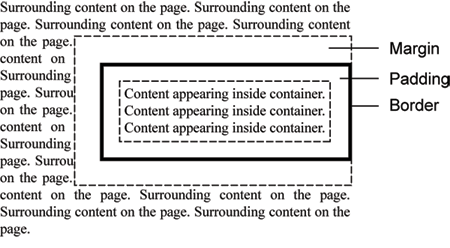
Margins, Borders, and Padding
The illustration in Figure \(\PageIndex{13}\) gives you a visual sense of the margin, border, and padding components of page elements. Each of these component parts can be sized the same around all four sides of a container, or individual sides can take on different measurements. In combination with container size and placement styles discussed, next you should be able to arrange and style containers for very precise placement and for enhanced readability of page content.